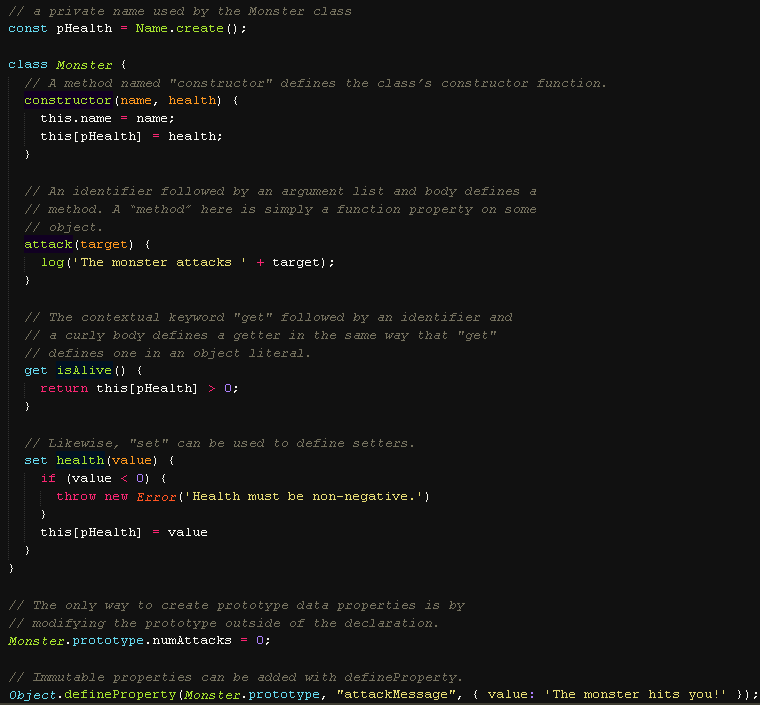
Tell me, please, color schemes for Sublime Text, which will highlight the JS-code. I put all the plugins that have JS in the title, searched the Internet, but did not find anything useful. At the moment, the code is not highlighted all:
Most annoying is that this , length and other things that are often used are not highlighted.