Meteor-e combat mission
Discussion of topics on the Meteor is rarely seen among Russian speakers (judging by the channel in the cart and the public, Habr). Exchange of experience is possible, but mostly on the official forum of meteor.
On Habré, there were no articles on Meteor for a long time, so I would like to share our story.

I'll tell you about our project, how we came to Meteor and how we fly on it. I will try not to go into details or very specific things - I will leave them for discussion, or a separate article.
We have an online school of programming for children. PolinaV wrote an article about how we do it online. In early 2018, we began to actively develop our system - Gena.
We needed the gene for several reasons:
For the first version, we have identified the key functionality:
We counted the number of users, as well as the amount of data to be generated. This information and a rough development plan helped us lay the future architecture of the genes.
I tried Meteor in 2016, when I had to make a couple of simple prototypes. At that time I had C # (but not ASP) skills, PHP and some JS.
I wanted to have one language for the front and back, so as not to complicate the project and not duplicate the logic (perhaps I lied a little about simple prototypes :)). Therefore, I decided to choose only JS, and to it NodeJS and MongoDB.
For me, as well as for the hero from this article, web development was a bunch of incomprehensible titles. And since I already had development experience, I understood that there are ready-made solutions that allow you to “just do the job” without bothering about the rest.
I do not remember how Meteor was found, but he bribed me with several things:
After the implementation of several prototypes, I began to follow the development of the Meteor, study the entrails and saw small projects for myself.
And then came the turn of choosing a tool to implement the genes. I’ll omit the details of the search for other tools, leave the reasons for the meteor:
Separately, I will say about Blaze - deliberately took a simpler solution, so as not to waste time studying more complex React / Vue (yes, they did not jump into the HYIP train).
For conducting tasks and documentation use Jira + Confluence. The code is settled in Bitbucket.
As a result, this opinion was formed:
After selecting the tool, the implementation phase began. We do not always think through the requirements to the end, so sometimes we have to redo the feature several times. We also have a lot of ideas, and we try to roll them out and test them on real users as soon as possible.
The structure of the project (the structure of folders and files) helps to avoid questions as where should lie. This is written in the documentation . Writing easily maintained and extensible code is easier when there is a clear separation. The UI functionality is broken down into components, which allows you to isolate the functional blocks and reuse them, while refactoring doesn't break the floor of the project :).
There are many ready-made packages that solve certain problems. For example, out of the box Meteor provides account management (registration, authorization, etc.), sending Email. Third-party solve other problems. Some of them are a layer for npm packages, so the base of ready-made solutions is very large.
My mistake was to refuse tests. This decision was due to save time, because "clients do not see the tests." However, watching the situation with the emerging bugs in Jire realized that it was time to change the approach. We returned the tests and started writing on TDD. In addition, after hitting the code in the develop branch, we started running tests through CircleCI to make sure that nobody broke anything.
To maintain the Code Style have configured ESLint + prettier . This avoids style corrections and absurd errors at the PR review stage (pull request). And so that the “bad” code did not reach the gita, Husky was set up - a tool that can perform the necessary tasks at the commit stage (and not only). Thus, before the code hits the commit, it is tested through eslint and prettier.
It is worth mentioning the important minus - the speed of the project assembly. The first time the assembly takes about 30 seconds, depending on the iron. Further, when changing the code, the process takes about 5-10 seconds. On a weak gland the numbers may be higher. I use MacBook pro mid 15, i7, 16gb, I'm ok.
Gena decided to run on the Digital Ocean. The reason is one - the price. Official hosting for meteor dear. AWS is cheaper but harder than DO. There are other alternatives, but they stopped at DO.
At the moment, we can simultaneously have up to 100 users connected to the Gene. This is not much, but we have a large margin of safety. We expect to withstand 1000CCU on the current configuration.
So far we have two $ 10 servers + $ 5 proxy (for balancing). Each server is a nodejs app + MongoDB. Separately launched server for monitoring. We have a predictable increase in traffic, so we will have time to deploy new servers (raise the droplet and add a line to upstream).
Pouring a new version of Genes is a pleasure. To do this, a small script was written that builds the project into tar (with the meteor build command ), uploads it to the servers, unpacks, executes npm i, and starts the daemon. It usually takes 1 minute.
If we omit the details, then something like this (if it will be interesting, I will prepare gist):
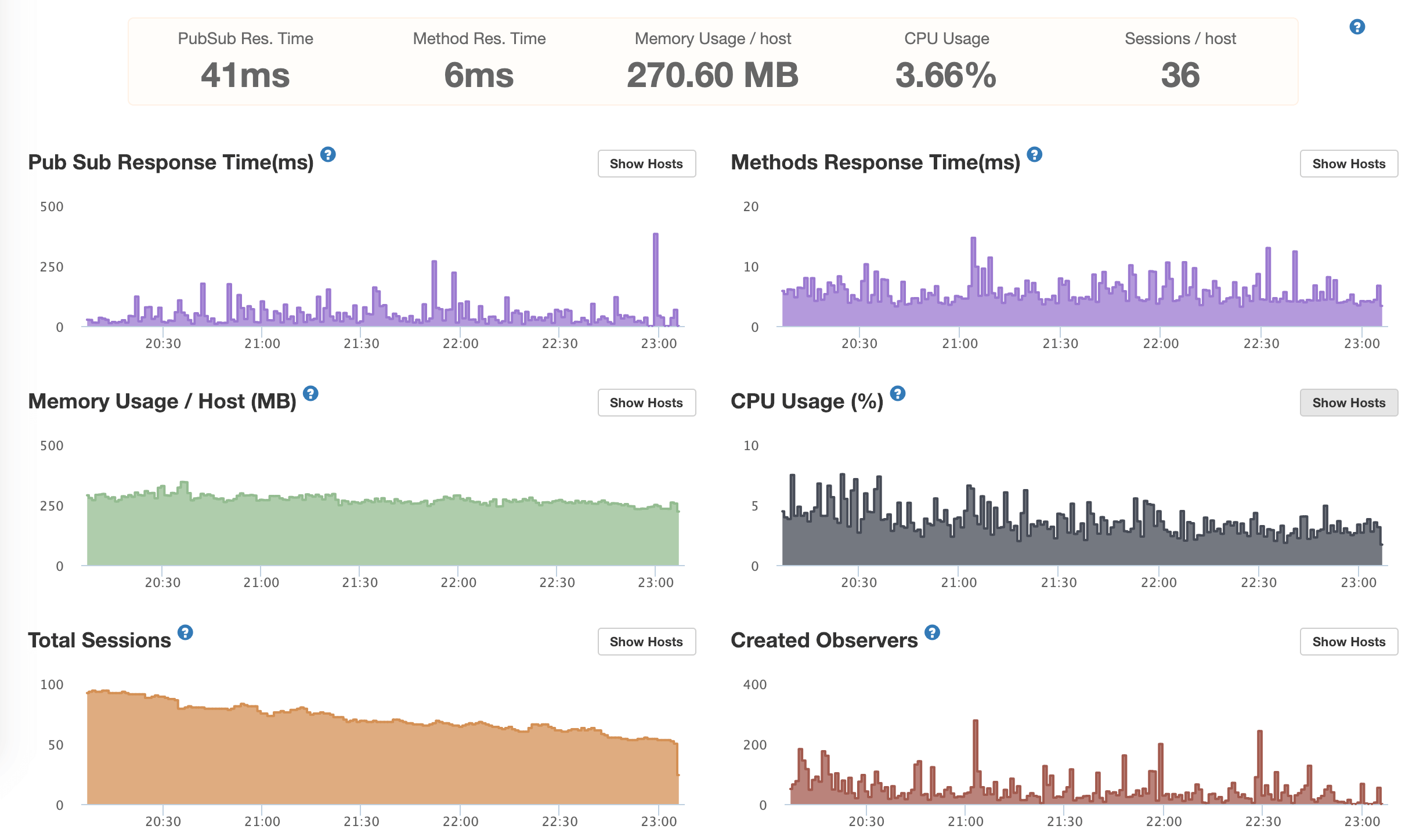
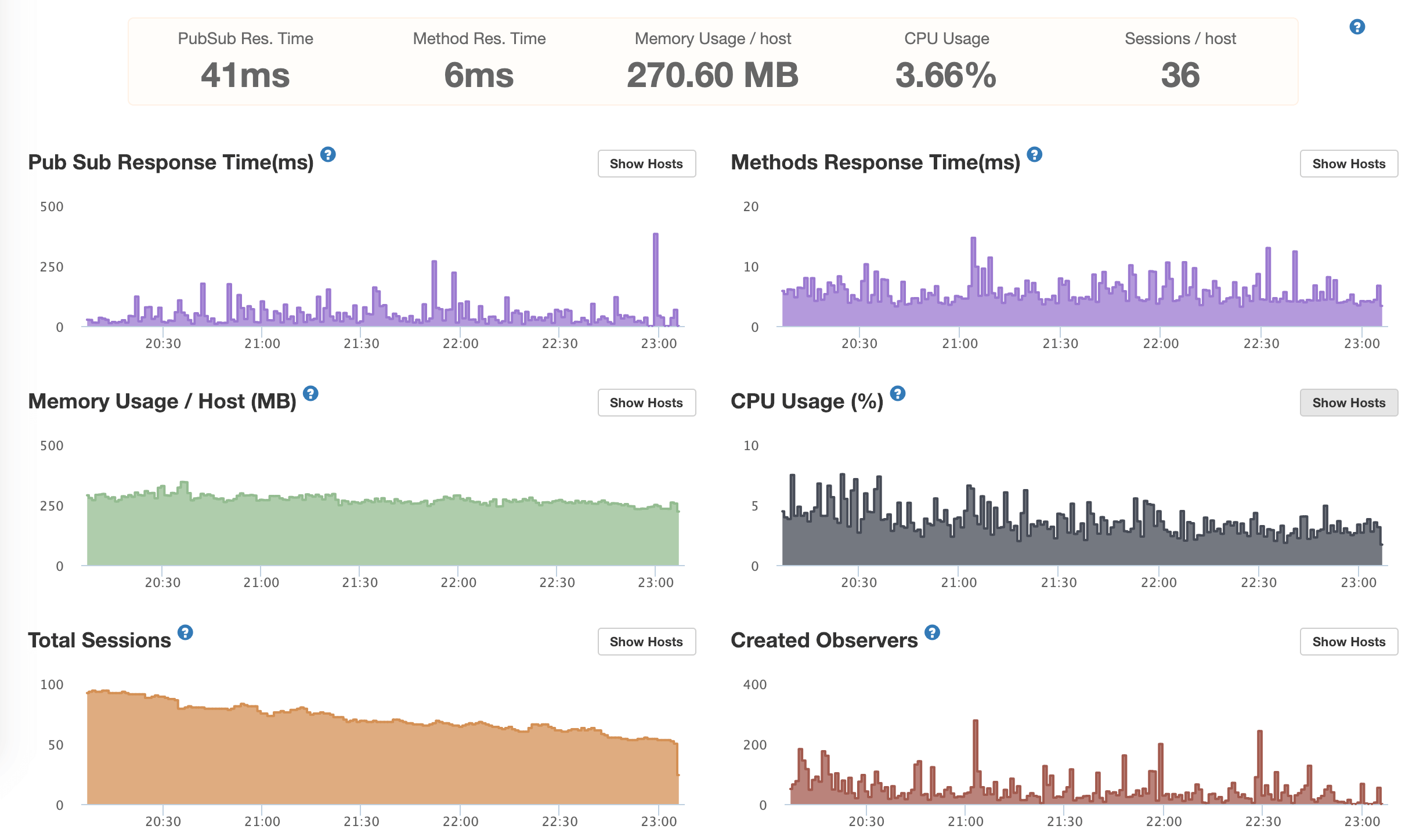
We observe Gena through Kadira (picture at the beginning of the post). I had to dance a little with a tambourine to run on my own power, but it was worth it. Everything is clear and understandable.
There were no problems with stability yet. Accidental failures or memory leaks are not observed.
We launched Gena half a year after the start. The team has grown, like Gena. Most likely, we will outgrow the monolith and microservices, queues, separate packages, etc. will appear. But that's another story ...
The meteor is changing. Those who have tried it on version 1.4 and below, I recommend to see the list of changes . I hope you will be pleasantly surprised.
List of useful materials on the Meteor:
Whoever works with a meteor or is interested - join our chat in a telegram.
I apologize if I did not disclose any important topics, I will try to answer in the comments.
On Habré, there were no articles on Meteor for a long time, so I would like to share our story.

I'll tell you about our project, how we came to Meteor and how we fly on it. I will try not to go into details or very specific things - I will leave them for discussion, or a separate article.
about the project
We have an online school of programming for children. PolinaV wrote an article about how we do it online. In early 2018, we began to actively develop our system - Gena.
We needed the gene for several reasons:
- a large number of various tools - excel, a service for keeping schedules, forms, etc .;
- working with tools separately was not convenient.
For the first version, we have identified the key functionality:
- schedule management;
- student / trainer management;
- management of internal tasks.
We counted the number of users, as well as the amount of data to be generated. This information and a rough development plan helped us lay the future architecture of the genes.
Gena and Meteor
I tried Meteor in 2016, when I had to make a couple of simple prototypes. At that time I had C # (but not ASP) skills, PHP and some JS.
I wanted to have one language for the front and back, so as not to complicate the project and not duplicate the logic (perhaps I lied a little about simple prototypes :)). Therefore, I decided to choose only JS, and to it NodeJS and MongoDB.
For me, as well as for the hero from this article, web development was a bunch of incomprehensible titles. And since I already had development experience, I understood that there are ready-made solutions that allow you to “just do the job” without bothering about the rest.
I do not remember how Meteor was found, but he bribed me with several things:
- easy installation / configuration. One command in the console - and it is yours;
- ready data channel (WebSocket + DDP );
- built-in database - MongoDB (+ minimongo );
- simple tool for writing UI - Blaze ;
- good documentation and articles / videos on the topic.
After the implementation of several prototypes, I began to follow the development of the Meteor, study the entrails and saw small projects for myself.
And then came the turn of choosing a tool to implement the genes. I’ll omit the details of the search for other tools, leave the reasons for the meteor:
- as written above - all in one box;
- we can sacrifice performance and resource consumption in return for ease of development;
- we want to quickly get new features, then to either improve them or throw them away;
- it is possible for a short period of time (2-3 days) to connect the JS developer to the project;
- There is a base of ready-made packages.
Separately, I will say about Blaze - deliberately took a simpler solution, so as not to waste time studying more complex React / Vue (yes, they did not jump into the HYIP train).
For conducting tasks and documentation use Jira + Confluence. The code is settled in Bitbucket.
As a result, this opinion was formed:
- if you have something very simple, take raw JS / CSS / HTML and do (landing, for example);
- if there are specific requirements for performance, resources, functions - look for;
- in other cases, take a ready-made framework, for example, Meteor. If you properly "cook", then problems should arise.
Development process
After selecting the tool, the implementation phase began. We do not always think through the requirements to the end, so sometimes we have to redo the feature several times. We also have a lot of ideas, and we try to roll them out and test them on real users as soon as possible.
The structure of the project (the structure of folders and files) helps to avoid questions as where should lie. This is written in the documentation . Writing easily maintained and extensible code is easier when there is a clear separation. The UI functionality is broken down into components, which allows you to isolate the functional blocks and reuse them, while refactoring doesn't break the floor of the project :).
There are many ready-made packages that solve certain problems. For example, out of the box Meteor provides account management (registration, authorization, etc.), sending Email. Third-party solve other problems. Some of them are a layer for npm packages, so the base of ready-made solutions is very large.
My mistake was to refuse tests. This decision was due to save time, because "clients do not see the tests." However, watching the situation with the emerging bugs in Jire realized that it was time to change the approach. We returned the tests and started writing on TDD. In addition, after hitting the code in the develop branch, we started running tests through CircleCI to make sure that nobody broke anything.
To maintain the Code Style have configured ESLint + prettier . This avoids style corrections and absurd errors at the PR review stage (pull request). And so that the “bad” code did not reach the gita, Husky was set up - a tool that can perform the necessary tasks at the commit stage (and not only). Thus, before the code hits the commit, it is tested through eslint and prettier.
It is worth mentioning the important minus - the speed of the project assembly. The first time the assembly takes about 30 seconds, depending on the iron. Further, when changing the code, the process takes about 5-10 seconds. On a weak gland the numbers may be higher. I use MacBook pro mid 15, i7, 16gb, I'm ok.
Gena decided to run on the Digital Ocean. The reason is one - the price. Official hosting for meteor dear. AWS is cheaper but harder than DO. There are other alternatives, but they stopped at DO.
Flight
At the moment, we can simultaneously have up to 100 users connected to the Gene. This is not much, but we have a large margin of safety. We expect to withstand 1000CCU on the current configuration.
So far we have two $ 10 servers + $ 5 proxy (for balancing). Each server is a nodejs app + MongoDB. Separately launched server for monitoring. We have a predictable increase in traffic, so we will have time to deploy new servers (raise the droplet and add a line to upstream).
Pouring a new version of Genes is a pleasure. To do this, a small script was written that builds the project into tar (with the meteor build command ), uploads it to the servers, unpacks, executes npm i, and starts the daemon. It usually takes 1 minute.
If we omit the details, then something like this (if it will be interesting, I will prepare gist):
script
#локально meteor build --architecture=os.linux.x86_64 --server-only $BUILD_PATH scp $TAR_FILE_PATH $SERVER_APP_PATH #на сервере cd $APP_ROOT rm -r bundle tar -xzf $TAR_NAME cd $APP_ROOT/bundle/programs/server/ && npm i -q cd $APP_ROOT/bundle sudo forever-service install $SERVICE_NAME --script $APP_ROOT/bundle/main.js --envVars "$ENV_VARS" sudo service $SERVICE_NAME start We observe Gena through Kadira (picture at the beginning of the post). I had to dance a little with a tambourine to run on my own power, but it was worth it. Everything is clear and understandable.
There were no problems with stability yet. Accidental failures or memory leaks are not observed.
Conclusion
We launched Gena half a year after the start. The team has grown, like Gena. Most likely, we will outgrow the monolith and microservices, queues, separate packages, etc. will appear. But that's another story ...
The meteor is changing. Those who have tried it on version 1.4 and below, I recommend to see the list of changes . I hope you will be pleasantly surprised.
List of useful materials on the Meteor:
Whoever works with a meteor or is interested - join our chat in a telegram.
I apologize if I did not disclose any important topics, I will try to answer in the comments.
Source: https://habr.com/ru/post/437166/