Three relatively fair ways to create a Flutter project.

So, with the presentation of Google, the first stable version of Flutter , which happened on December 4, 2018, the process of changing the landscape in the fields of mobile programming began. There is a new player that can change the rules of the game itself. Now, from one code base, you can create two native (ie, “native” for the runtime) applications for iOS and Android at once. In contrast to the so-called. hybrid applications that use JavaScript under the hood, applications created on Flutter work quickly and smoothly, since the code written in the Dart programming language (for those familiar with Java or C # will be comfortable with this language) is then compiled ( AoT , i.e. ) to machine code: separately for Android, and separately for iOS.
Therefore, if you study Dart and Flutter , you will be able to write native applications for the two most popular mobile operating systems, i.e. be both Android and iOS developer. And this is probably not the limit, since it was announced that Google is working on expanding Flutter with a view to creating applications for Windows, Mac and Web with it (Flutter for Web is called Hummingbird). In the end, it may turn out that knowing Dart and Flutter you can write a lot of things. Therefore, many IT experts called 2018 the year Flutter.
Now for the cause. Now we will do the following
- Install Flutter SDK , and create a project from the Windows command line.
- Install JDK , Android Studio, plugins for Flutter and Dart, and create a project in Android Studio.
- Install VS Code, extensions for Flutter and Dart, and create a project in VS Code.
Install Flutter and create a project from the command line.
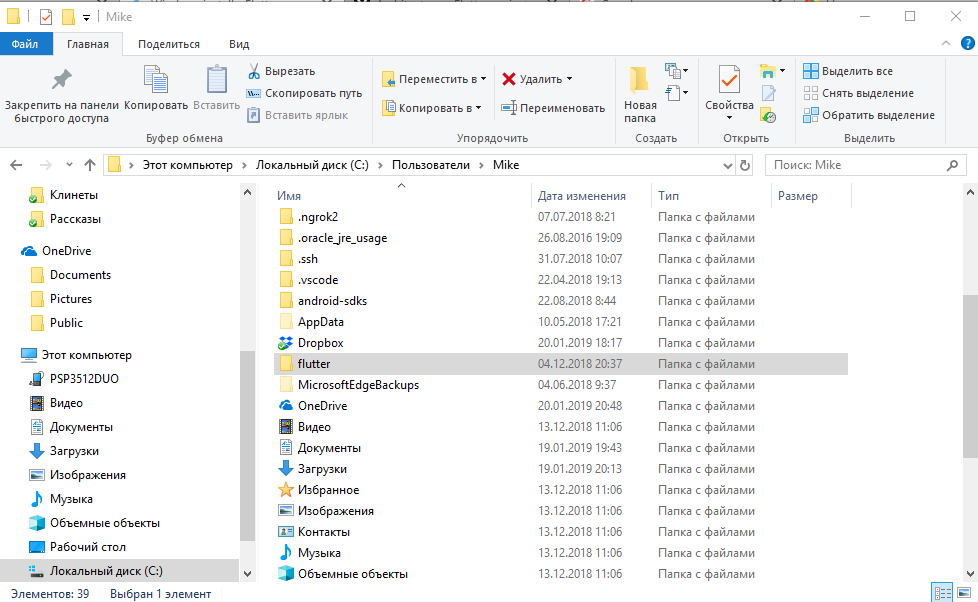
Go to the Flutter installation page , select your operating system - Windows, Mac or Linux (it will be described for Windows 10 as the most popular OS), and download the zip file containing the Flutter SDK . Then unpack the zip, for example, in the current user's folder, as shown in the screenshot:

Now we will write the path to flutter \ bin to the path variable of the Windows user environment ( This computer -> Properties -> Advanced system settings -> Environment variables ):

You can create a project from the Windows command line:
flutter create my_app 
Done! Project files can be edited with any text editor, even in Notepad. But this is good except for minor edits. That's why we…
Install JDK , Android Studio (along with the Android SDK) and the necessary plugins
Download the latest version of Java SE Development Kit 8 for your operating system (required for the Android SDK ), install on your computer, follow the installation wizard, and create a JAVA_HOME system environment variable with the path to the JDK , for example: C: \ Program Files \ Java \ jdk1.8.0_201 .

Now download Android Studio . We start the installation process, following the installation wizard, and pay attention to the path where the Android SDK will be installed. Create the ANDROID_SDK_TOOLS system environment variable with the path to the \ tools folder in the Android SDK, like this:

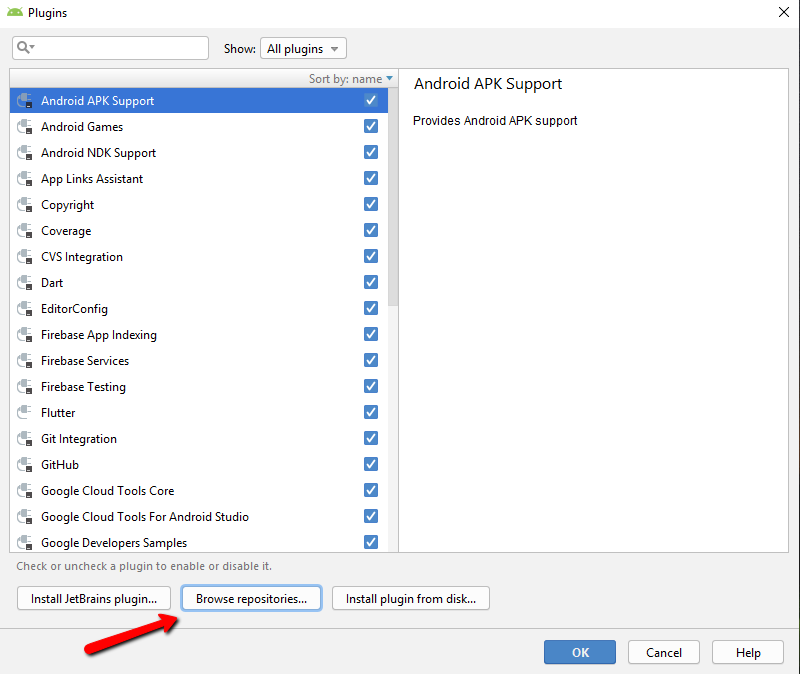
When everything is ready, we launch Android Studio, and install the Flutter and Dart plugins. To do this, in the initial screen of Android Studio at the bottom right click on the gear icon and select Plugins:

In the window that opens, click the Browse repositories button below ...

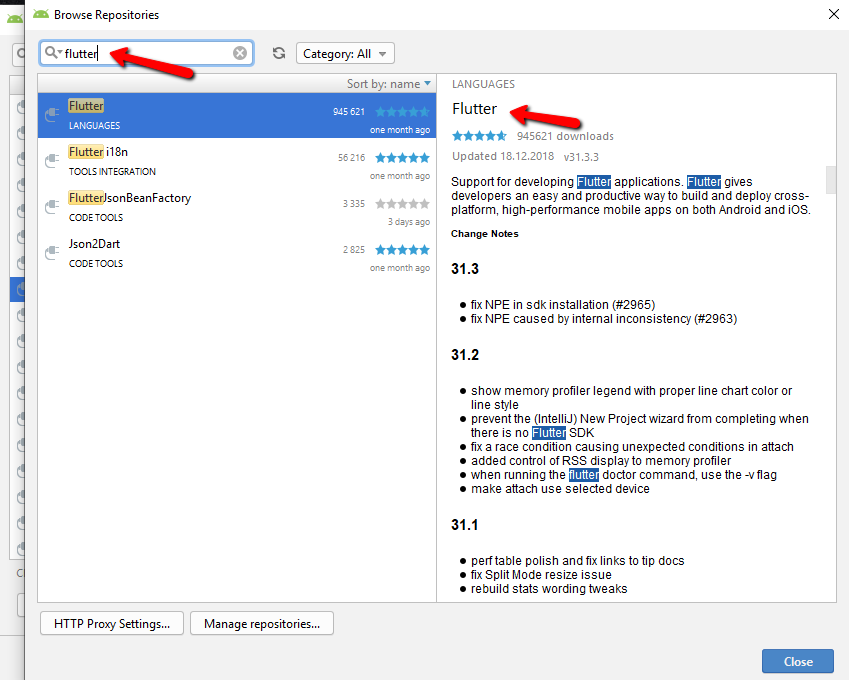
Enter flutter into the search box, select and install (I have already installed it, so I don’t see the corresponding button):

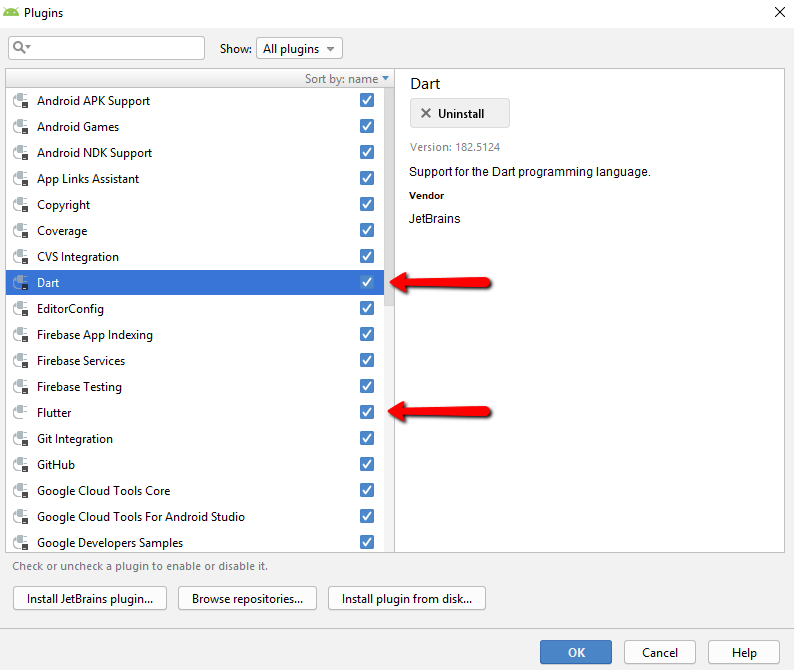
Android Studio will also offer to install the Dart plugin on which the Flutter plugin depends. We agree. As a result, you should have at least two plugins installed:

Restart Android Studio, and now let's make sure everything goes well. To do this, run the command in the command line:
flutter doctor Scanning will take ten seconds, and then you can see something like this:

And maybe there will be a point marked with a red cross, with an explanation (in English) that you have not yet taken any licenses (licenses) relating to the Android SDK , and the offer to accept them ( Y / n ). Accept them by typing Y in the command line. You may have to do this several times (if there are several licenses).
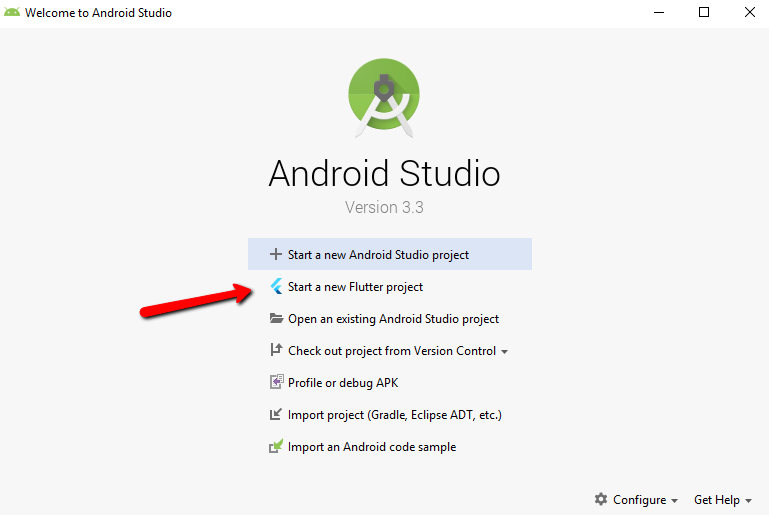
So we are ready to create a Flutter project in Android Studio. After installing the Flutter and Dart plug-ins, the Start a new Flutter project option should appear on the Android Studio home screen. Choose it:

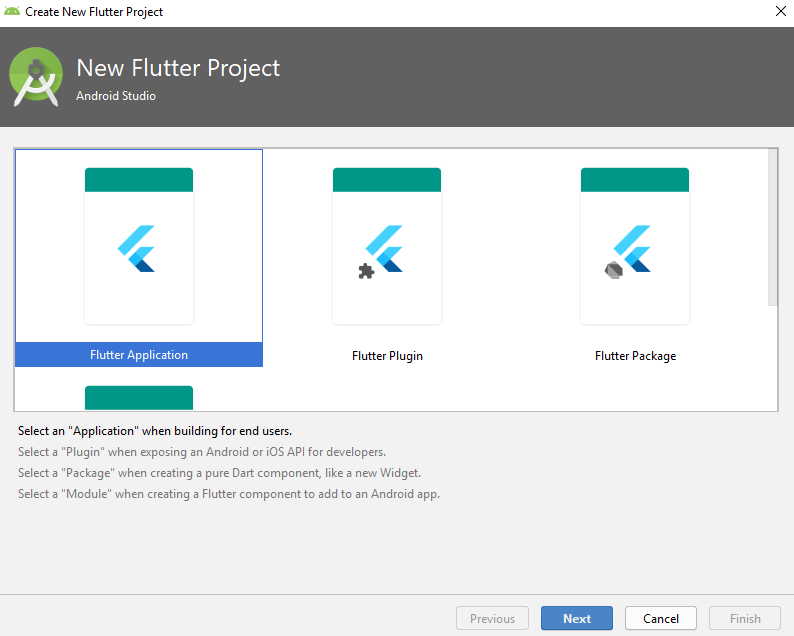
Next, agree with the default option Flutter Application and click the Next button:

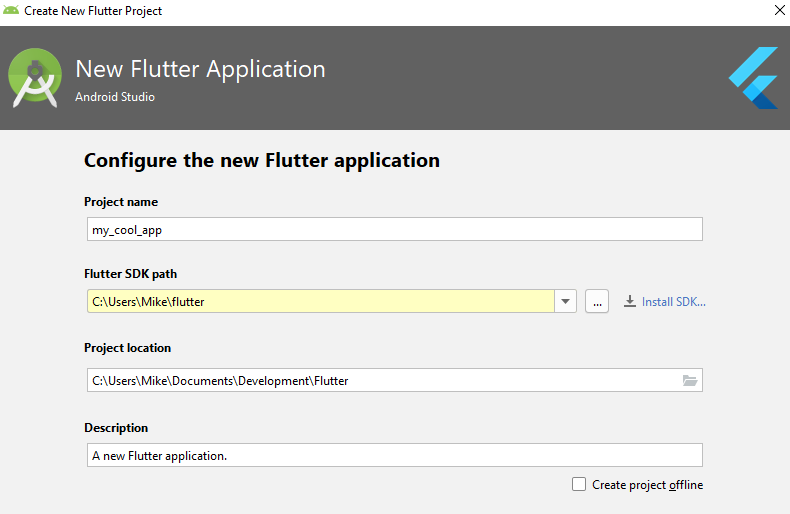
Specify the name of the project, the path to the folder Flutter SDK , the path to the folder of the project, give a brief description of the project (optional), and press the Next button again:

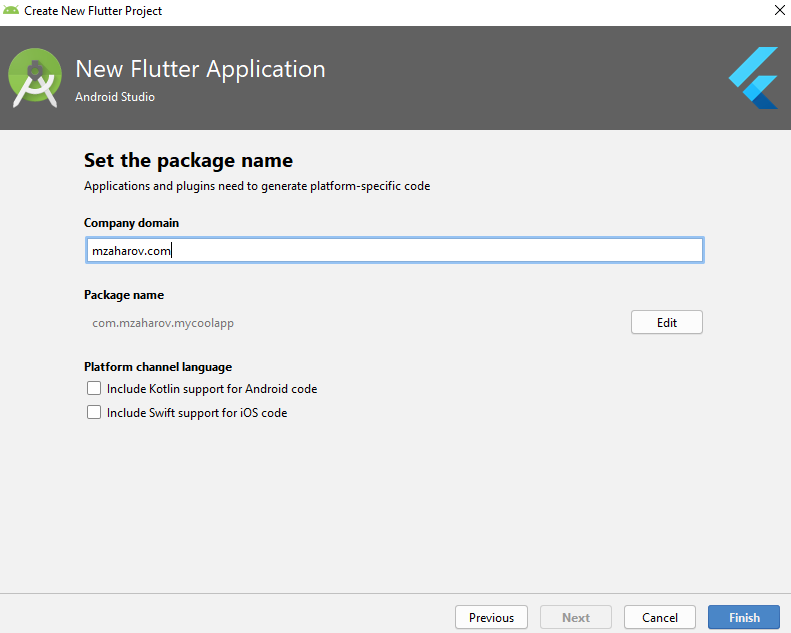
Finally, we specify the domain name (which, in the reverse order, will be used as the ID of the Android application), and also optionally - support for the Kotlin and Swift languages (if not specified, only Java and Objective-C will be supported by default). Click the Finish button.

Depending on the performance of the computer, we wait a few minutes until the project is created ... Done! It should look something like this:

Notice the arrow pointing to the Flutter Inspector tab. This inspector has functionality that allows you to do a number of things that are very useful during the development, including viewing the application on the Android device in the view mode on iOS!
Finally, install VS Code, extensions, and create a third Flutter project.
Download the latest version of Visual Studio Code for your operating system , install it on your computer, follow the installation wizard, and run VS Code. Then on the sidebar, click on the Extensions button (indicated by the arrow) or on the keyboard - Ctrl + Shift + X :

With the help of the search we are looking for the Flutter extension.

VS Code, as is the case with Android Studio, will offer to install the necessary additional extension Dart. Install it. As a result, must have two (or more) activated extensions:

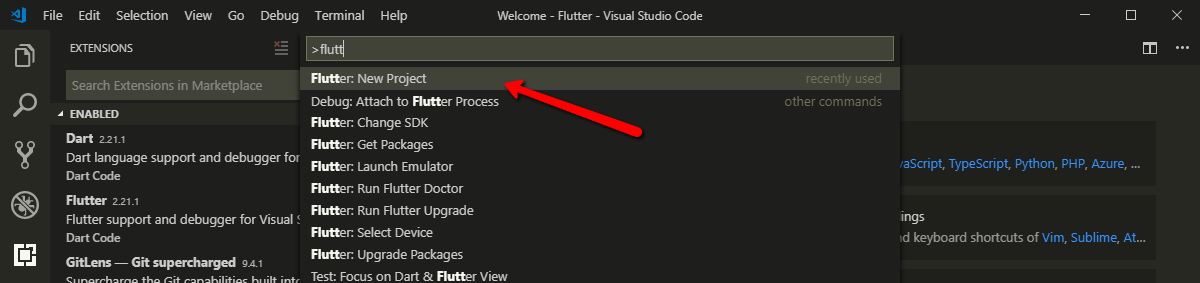
Now create Flutter project. Click on the gear icon in the lower left corner, and select Command Pallete ... (or on the keyboard - Ctr + Shift + P ). In the Command Pallete command line, we start typing flutter , and from the list that appears, select Flutter: New Project :

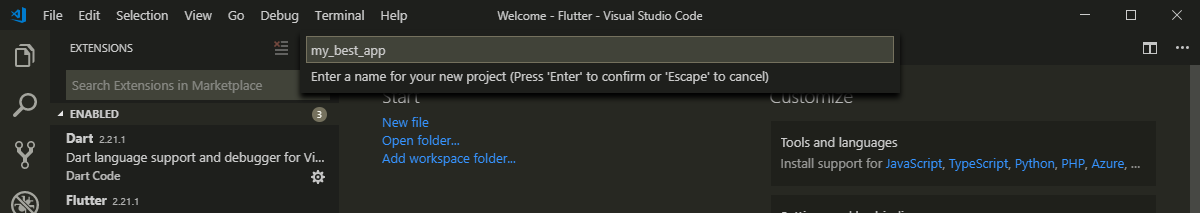
Give the project a name and press Enter :

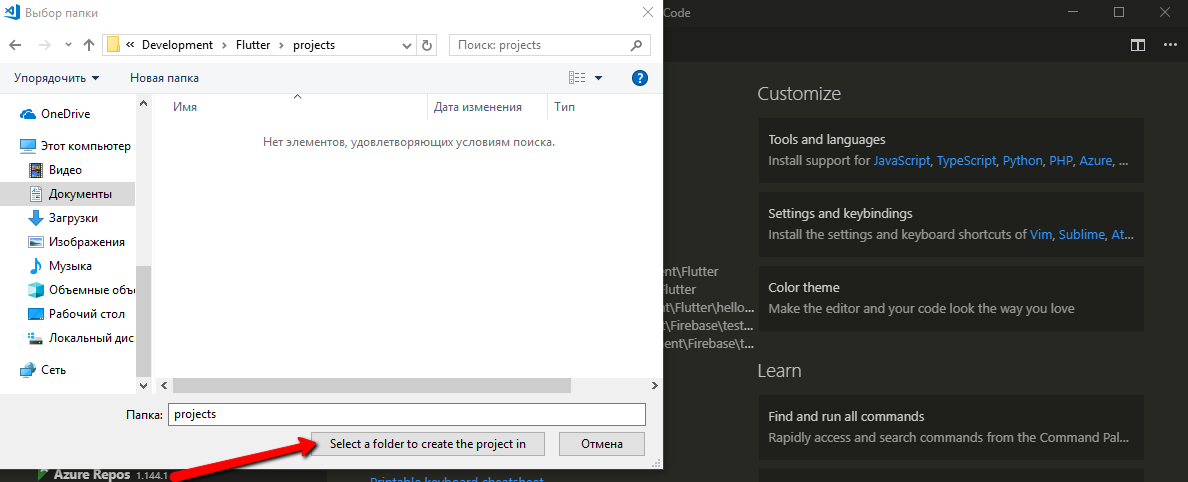
A dialog box appears prompting you to select the folder in which you want to create a Flutter project. Select and click the button with the long name Select a folder to create the project in :

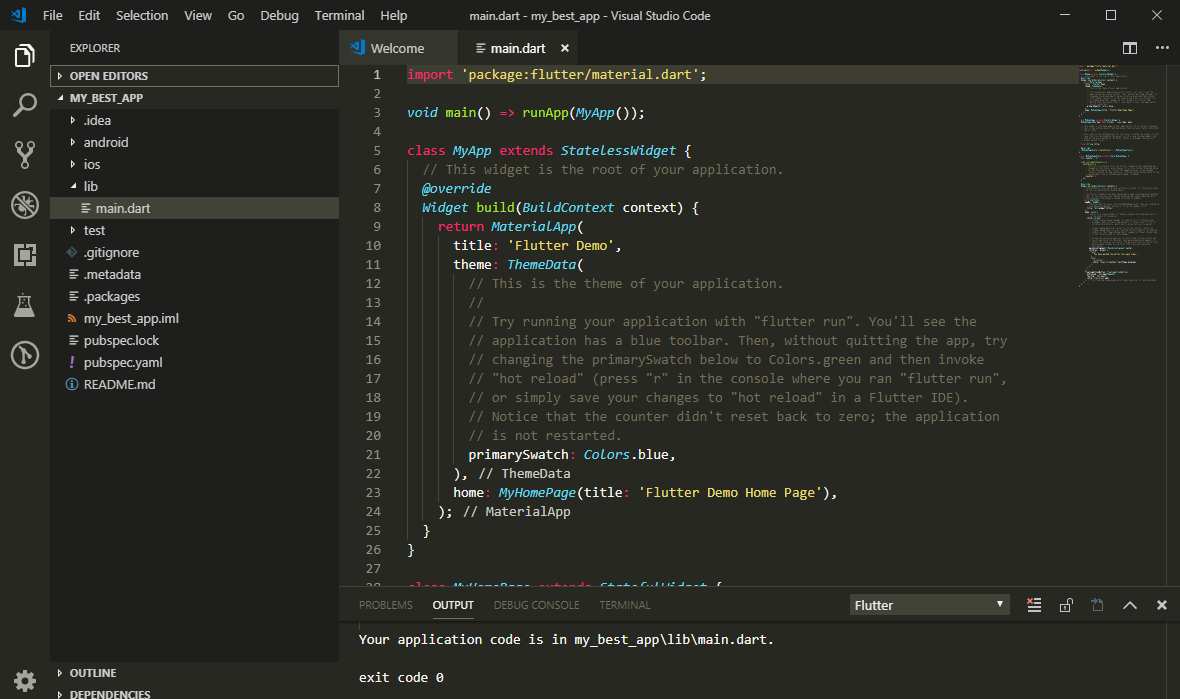
A minute of waiting ... And it's done!

Results
We installed the necessary software (all free!), And created the Flutter project in three different ways: from the command line, using Android Studio, using VS Code. How to create a project and in which development environment ( IDE ) is better to work with it - everyone decides for himself. For example, I prefer to quickly create a project from the command line, then open it in VS Code and, most of the time, work on the project in it, since VS Code is pretty fast. But when it is necessary to test the appearance and performance of the application well, I open the project in Android Studio to use the existing Flutter Inspector so far, which has, as I said, a number of very useful options.
Source: https://habr.com/ru/post/437716/