If Pascal’s CRT module were in JavaScript
An attempt to implement a well-known CRT module used in Pascal in JavaScript. What came of it, and what does not, I will tell.
My acquaintance with programming began as early as the 8th grade, when I first learned in an informatics class what Pascal is and what it offers. Then Turbo Pascal was installed on the school computers, although the informatics teacher had long wanted to put PascalABC.NET there. Of course, it all started with the banal conclusions of the line in the console, my activity was mainly aimed at excellent preparation for the OGE. No modules were studied, because no one demanded this at the exam.
But even when I could “subordinate” the console window to myself, to display everything I wanted there, to make calculations, to accept input from the user, I was surprised how cool it was!
But time goes on, life changes: OGE passed, Unified State Exam passed, successful entrance to the university. All this time I have studied new languages with great interest, as a result of which I can easily write websites, be it front or back. For some reason, web programming interests me the most.
Back in school, I studied one of the interesting Pascal modules called CRT. In fact, there is nothing complicated in it, the set of commands is, in fact, small, but they allowed you to create new things in the console window: move the cursor around the screen of 80x25 (DOS screen size), change the background and text colors, play the sound of a certain frequency and duration It was possible to create full-fledged ASCII games, which practically did not take up space on the hard disk due to their small size.
And now, a few years later, I decided, on the basis of interest, to write a small js file, by connecting which you can work with a browser window as with a console window. I will say right away that it is very difficult, if possible at all, to restore intact the integrity and security of all the commands of a module. Still, JavaScript is not Pascal, because of this, there are some features.
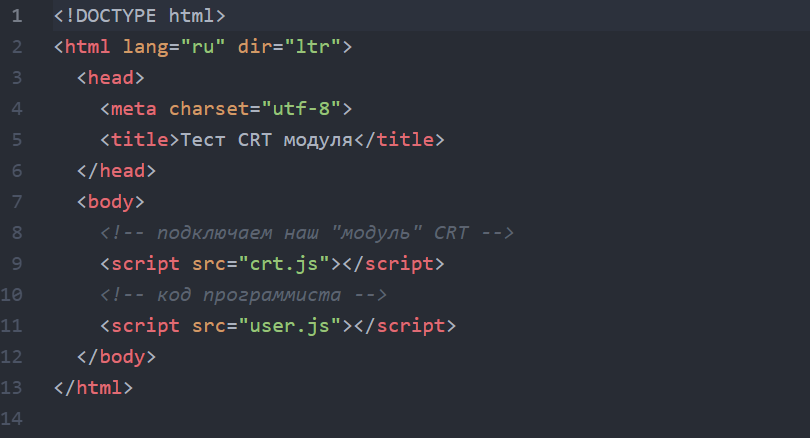
The project has a very simple structure of three files:
First, I will name the teams that are currently implemented, and then I will show how they work.
Implemented commands:
Let's show an example of the work of the “module”:
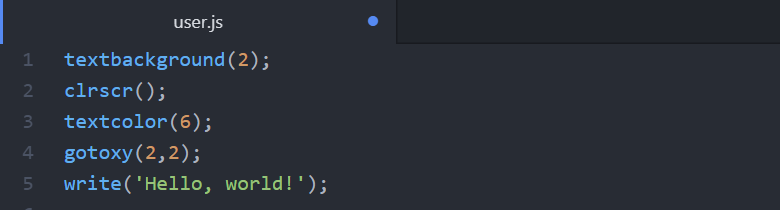
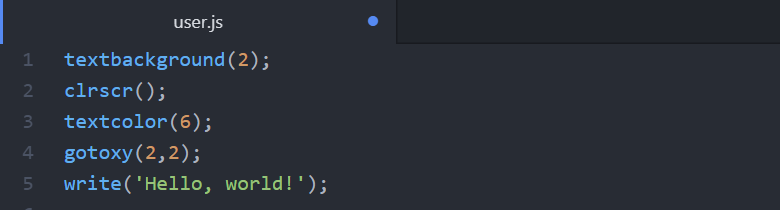
Code:

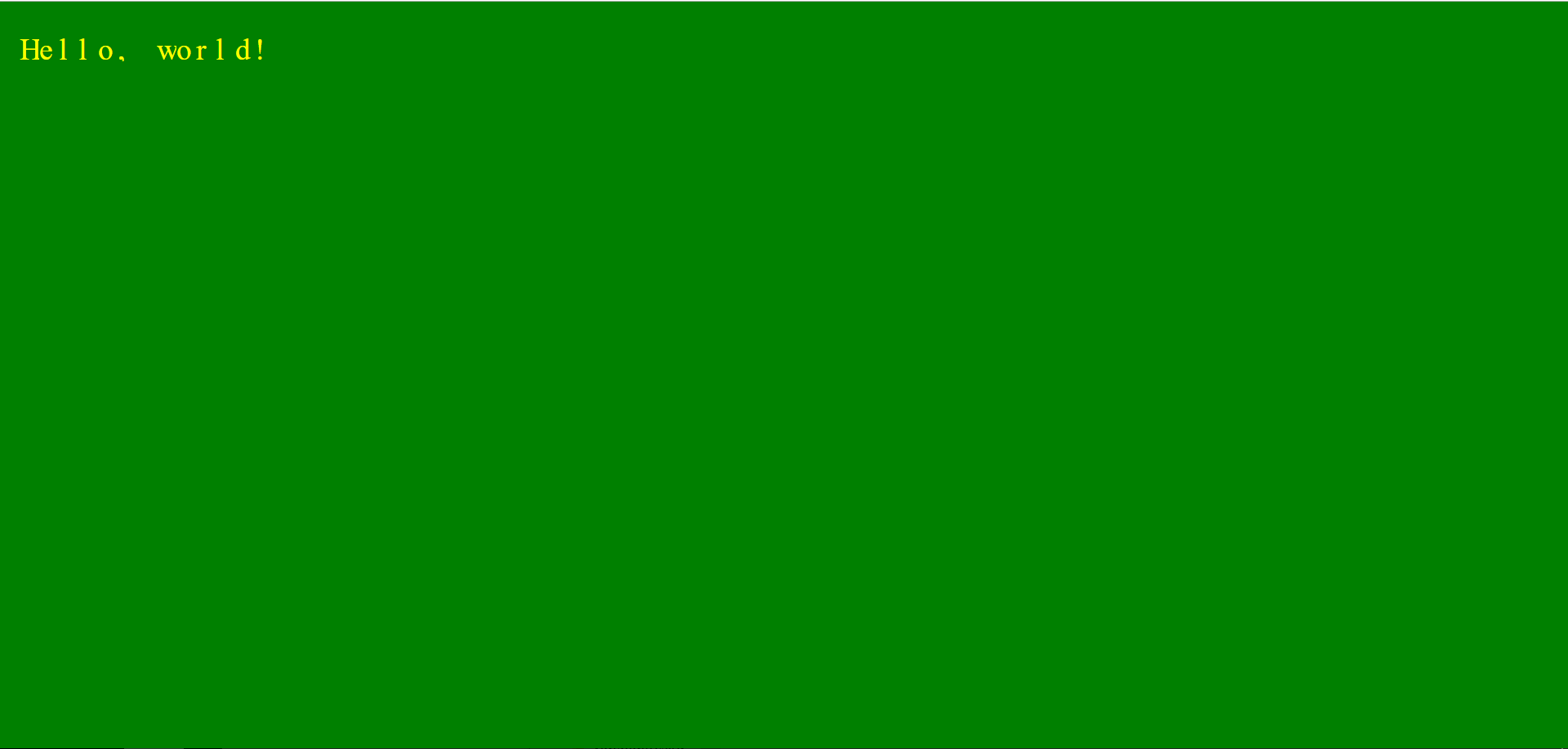
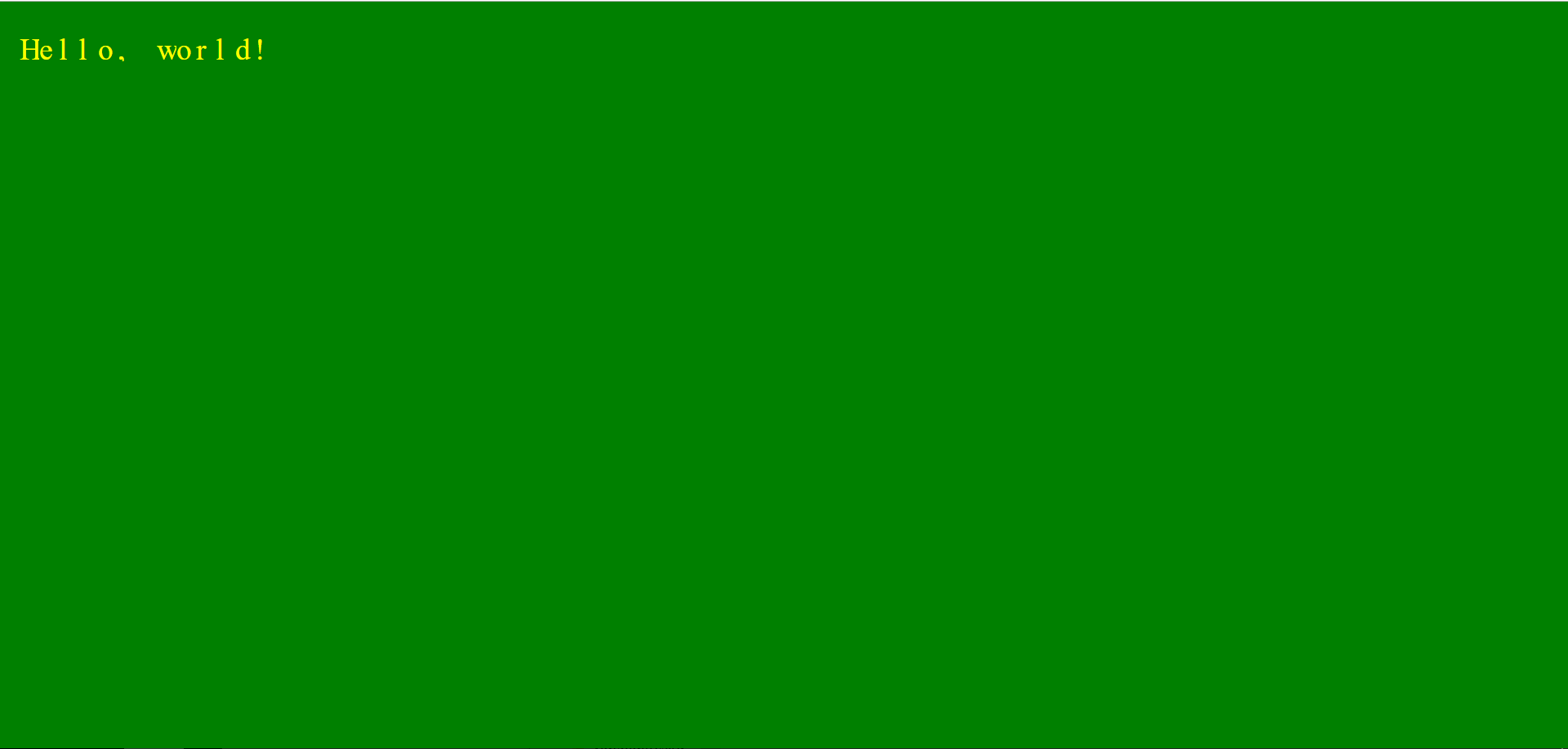
Result:

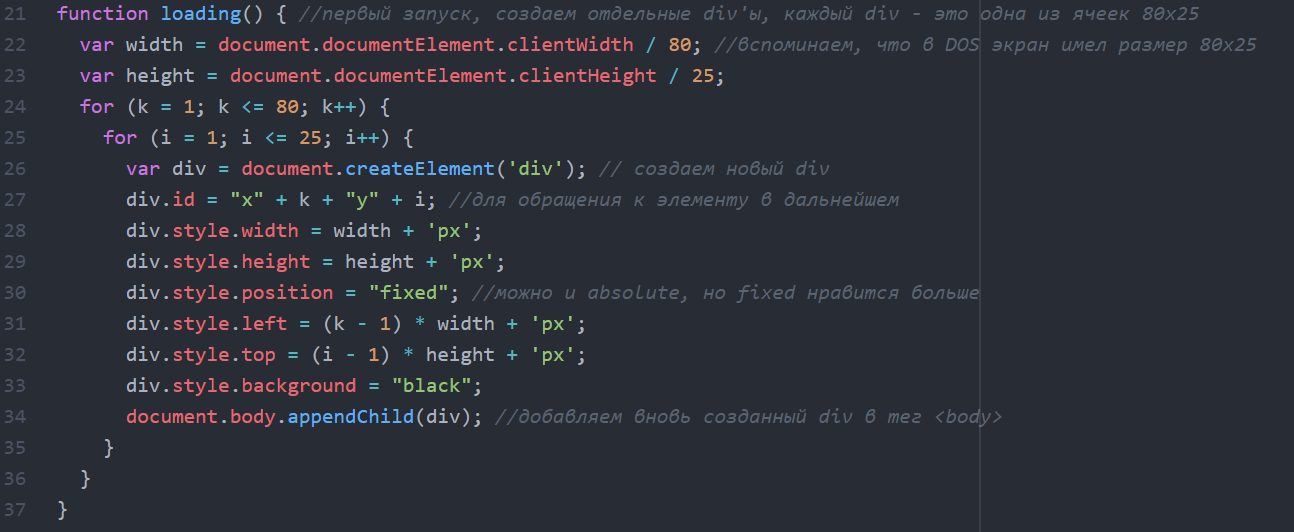
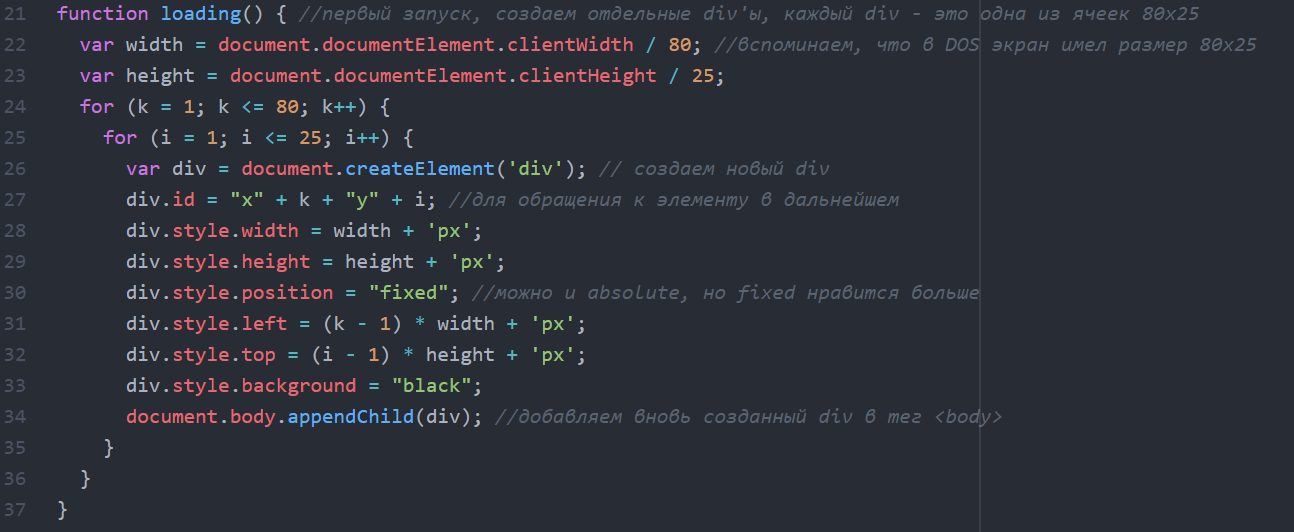
You may think that the letters are separate from each other. Yes, that is right. The fact is that here the content of the page is divided into parts by divs. Let's remember the size of the DOS window (80x25). So how many divs are there? That's right, 2000. Each of them is of equal size. In general, when the page starts, the following function is automatically executed:

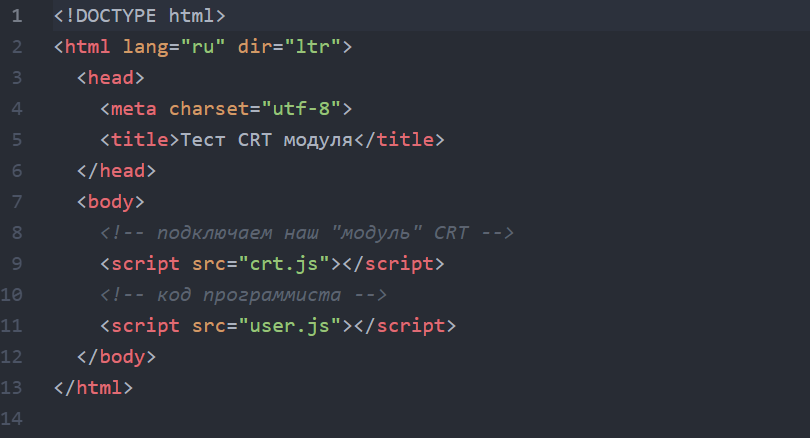
I specifically hung this job on JS. I wanted the html file to be clean and clear.

Yes, because of this scheme, there is an effect, when you start the page on a weak PC, I think, only 4-5 seconds will be loading, because the cycle is quite complicated. I do not see any point in commenting on the line; the main actions are explained in the photo. Each time we generate a div with certain id and parameters and add it to the body. Each div contains only one character , as it was by analogy in DOS (one cell - one character).
Work with coordinates and colors is based on these variables:

The gotoxy (x, y), textcolor (int), textbackground (int) commands simply change the contents of the variables xnow, ynow, color, bgcolor.
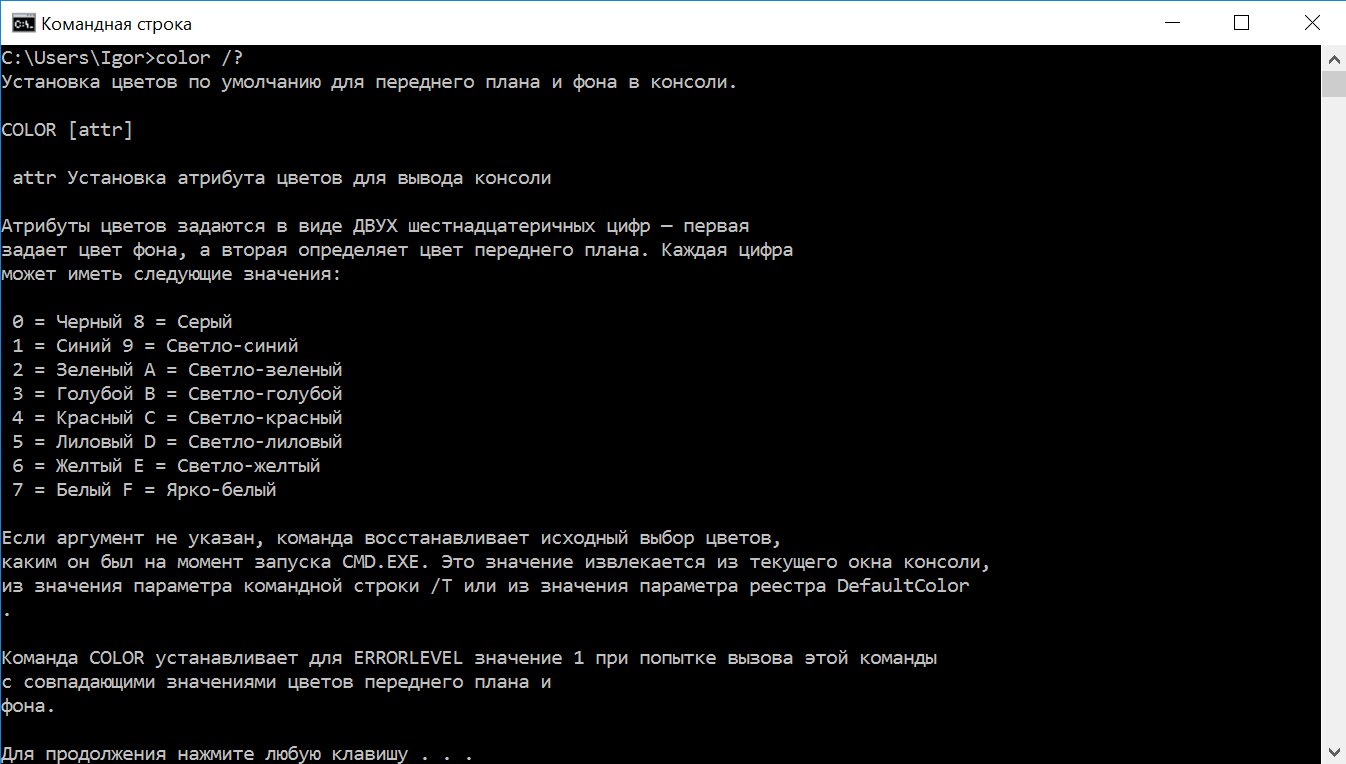
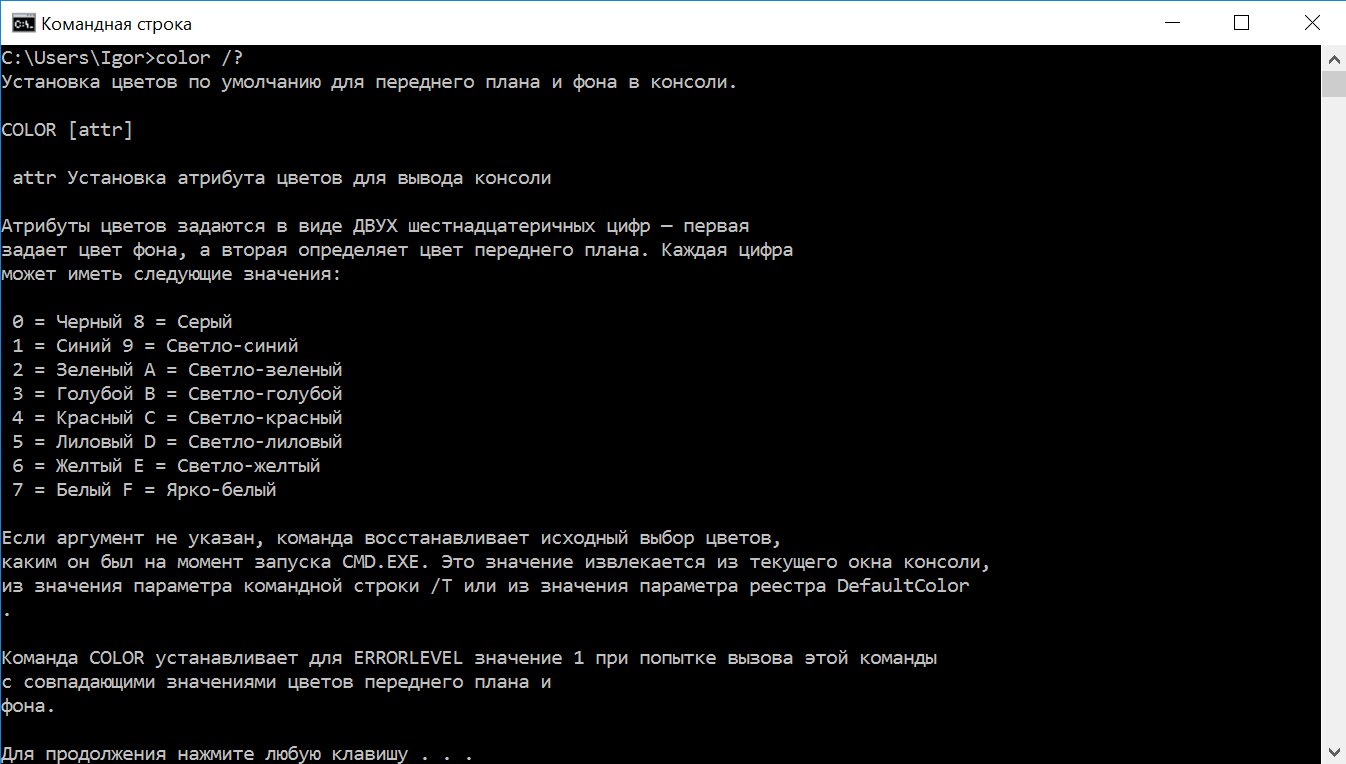
There are interesting moments with flowers. In DOS, as we know, it was possible to choose a color from a set in which there were only 16 colors. In Pascal, you can access the color using the number (0-15). Moreover, in DOS, the background was selected only from the first eight colors, and the text from all 16. While in Windows in PascalABC.NET, when the module is connected, the background can be changed from all 16 colors. Perhaps not everyone understood what I wanted to convey now, but let's explain with an example:

Here are all the colors that are used in the console. If we try to change the background in DOS to a light green (10), then the background will turn green (2), while the font will become the color we required. For some reason, the possibility of changing the background in DOS (Free Pascal) is limited to eight colors.
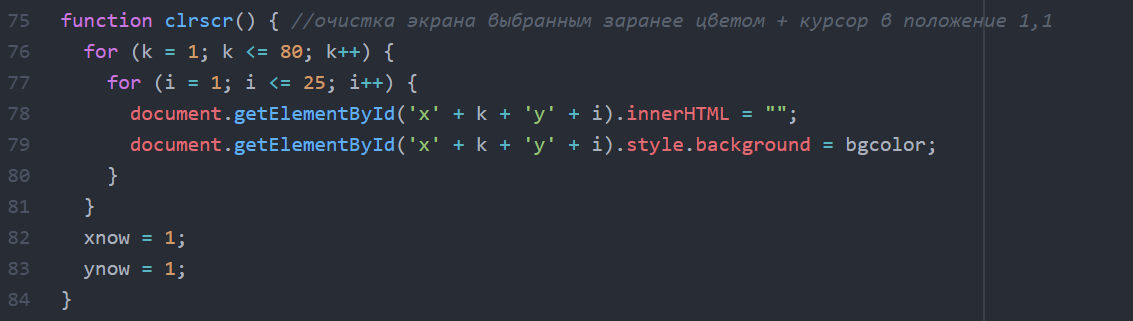
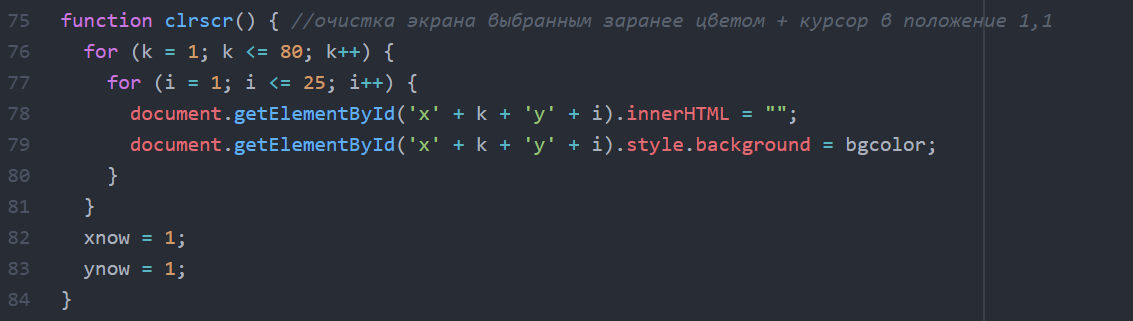
And now about the clrscr command, which cleared the screen with a certain color. In JS, I implemented it like this:

There is nothing difficult. We cycle through all the divs, where in each content we make empty (since the characters are erased in DOS) and change the background to the color selected in advance by the textbackground command. And, of course, do not forget to return the cursor to position 1.1 (upper left corner of the window).
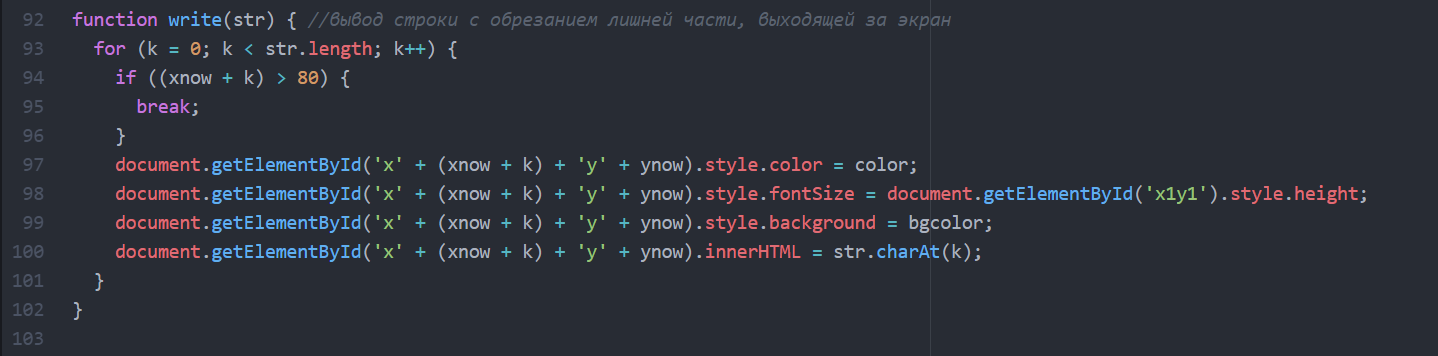
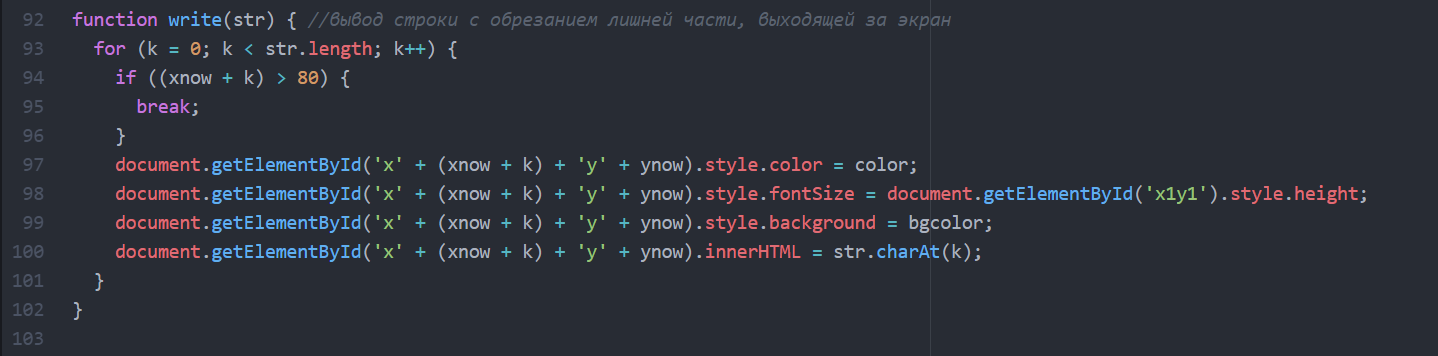
The most interesting thing is to print the string with the write command. Yes, I remember that there is still a writeln, but I figured that one command would be enough, since in this situation we are not interested in translating the cursor to a new line.
Implementation:

Here it was necessary to save the browser from an error, in case the user string was going to go beyond the window (and there are no divs!). Therefore, it was decided to make a loop with protection break.
Each letter must occupy a fully allocated cell, so the font size is governed by the size of a div. Plus, do not forget that the background behind the letters should be changed to the one that was set by the textbackground command.
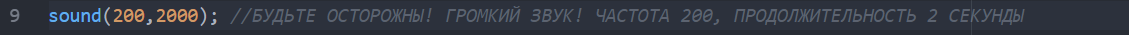
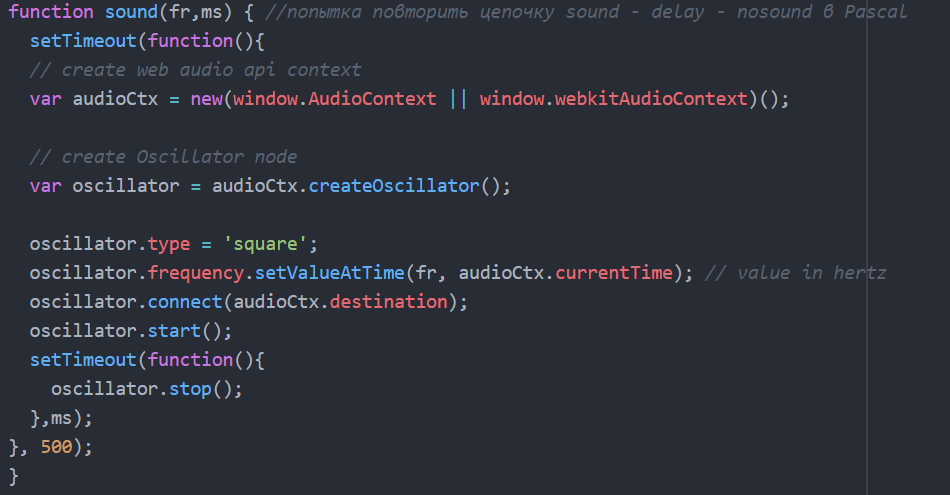
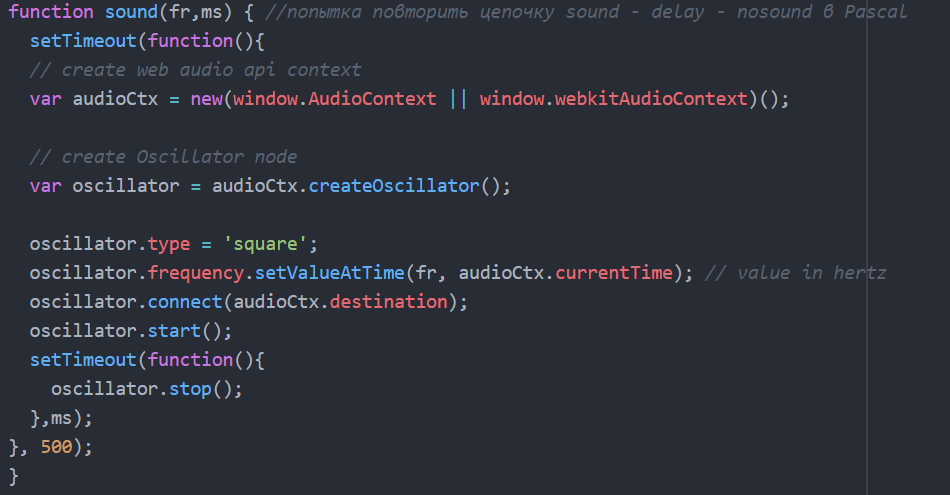
And finally, the last function is sound. Here, unfortunately, we had to change the command operation scheme, since it is difficult to implement the sound - delay - nosound chain. By the way, I could not yet implement the delay, there are no ideas, since setTimeout is not suitable here.
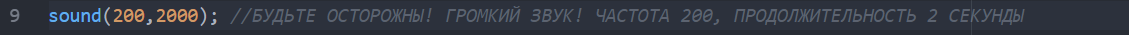
We remember that to output, for example, a sound with a frequency of 200 Hz and a duration of 1 second, you need to write code:
In JS, I had to do this:

But it works! Implementation:

I have never used such a specific function in my activities. She had to spy in the documentation. If someone checks the work, then be careful, after loud listening, your ears may hurt.
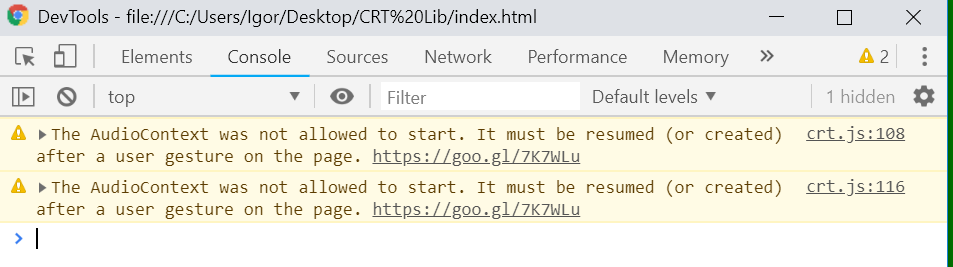
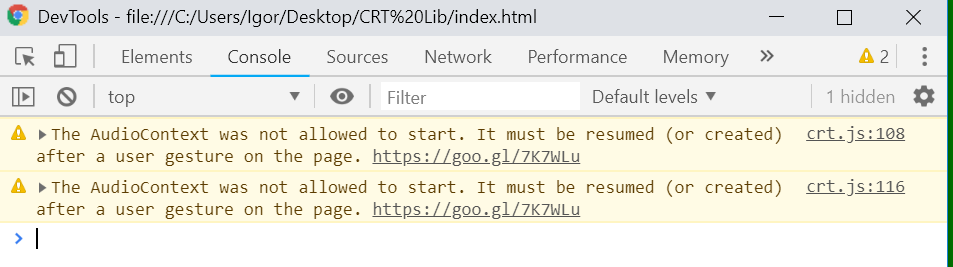
True, when using this feature, Chrome, for obvious reasons, begins to swear:

I tried to solve the problem with setTimeout, however this does not always work.
But if you quickly click on the page during the download, the sound is played, but that's another story.
Even after the active mastering of sites, I want to try to write something unusual, even if it has no practical use. Pascal with its CRT module really had an effect on me that encouraged me to further study programming languages. Or maybe you should write something in ASCII style?
Just in case I posted it on github
Introduction
My acquaintance with programming began as early as the 8th grade, when I first learned in an informatics class what Pascal is and what it offers. Then Turbo Pascal was installed on the school computers, although the informatics teacher had long wanted to put PascalABC.NET there. Of course, it all started with the banal conclusions of the line in the console, my activity was mainly aimed at excellent preparation for the OGE. No modules were studied, because no one demanded this at the exam.
But even when I could “subordinate” the console window to myself, to display everything I wanted there, to make calculations, to accept input from the user, I was surprised how cool it was!
But time goes on, life changes: OGE passed, Unified State Exam passed, successful entrance to the university. All this time I have studied new languages with great interest, as a result of which I can easily write websites, be it front or back. For some reason, web programming interests me the most.
How did it come to CRT
Back in school, I studied one of the interesting Pascal modules called CRT. In fact, there is nothing complicated in it, the set of commands is, in fact, small, but they allowed you to create new things in the console window: move the cursor around the screen of 80x25 (DOS screen size), change the background and text colors, play the sound of a certain frequency and duration It was possible to create full-fledged ASCII games, which practically did not take up space on the hard disk due to their small size.
And now, a few years later, I decided, on the basis of interest, to write a small js file, by connecting which you can work with a browser window as with a console window. I will say right away that it is very difficult, if possible at all, to restore intact the integrity and security of all the commands of a module. Still, JavaScript is not Pascal, because of this, there are some features.
Idea itself
The project has a very simple structure of three files:
- crt.js - a file with functions that you need to connect to the html file
- index.html - the file - the basis to be opened in the browser
- user.js is an empty file in which the programmer must write his code
First, I will name the teams that are currently implemented, and then I will show how they work.
Implemented commands:
- gotoxy (x, y) - move the cursor to the coordinates
- write (str) - output line to screen
- clrscr () - clears the screen with a pre-selected background and moves the cursor to the coordinates of 1.1
- textcolor (int) - change text color
- textbackground (int) - change the background color
- sound (fr, 1000) - play a sound with a frequency of fr and a duration of 1 second
Let's show an example of the work of the “module”:
Code:

Result:

You may think that the letters are separate from each other. Yes, that is right. The fact is that here the content of the page is divided into parts by divs. Let's remember the size of the DOS window (80x25). So how many divs are there? That's right, 2000. Each of them is of equal size. In general, when the page starts, the following function is automatically executed:

I specifically hung this job on JS. I wanted the html file to be clean and clear.

Yes, because of this scheme, there is an effect, when you start the page on a weak PC, I think, only 4-5 seconds will be loading, because the cycle is quite complicated. I do not see any point in commenting on the line; the main actions are explained in the photo. Each time we generate a div with certain id and parameters and add it to the body. Each div contains only one character , as it was by analogy in DOS (one cell - one character).
Work with coordinates and colors is based on these variables:

The gotoxy (x, y), textcolor (int), textbackground (int) commands simply change the contents of the variables xnow, ynow, color, bgcolor.
There are interesting moments with flowers. In DOS, as we know, it was possible to choose a color from a set in which there were only 16 colors. In Pascal, you can access the color using the number (0-15). Moreover, in DOS, the background was selected only from the first eight colors, and the text from all 16. While in Windows in PascalABC.NET, when the module is connected, the background can be changed from all 16 colors. Perhaps not everyone understood what I wanted to convey now, but let's explain with an example:

Here are all the colors that are used in the console. If we try to change the background in DOS to a light green (10), then the background will turn green (2), while the font will become the color we required. For some reason, the possibility of changing the background in DOS (Free Pascal) is limited to eight colors.
And now about the clrscr command, which cleared the screen with a certain color. In JS, I implemented it like this:

There is nothing difficult. We cycle through all the divs, where in each content we make empty (since the characters are erased in DOS) and change the background to the color selected in advance by the textbackground command. And, of course, do not forget to return the cursor to position 1.1 (upper left corner of the window).
The most interesting thing is to print the string with the write command. Yes, I remember that there is still a writeln, but I figured that one command would be enough, since in this situation we are not interested in translating the cursor to a new line.
Implementation:

Here it was necessary to save the browser from an error, in case the user string was going to go beyond the window (and there are no divs!). Therefore, it was decided to make a loop with protection break.
Each letter must occupy a fully allocated cell, so the font size is governed by the size of a div. Plus, do not forget that the background behind the letters should be changed to the one that was set by the textbackground command.
And finally, the last function is sound. Here, unfortunately, we had to change the command operation scheme, since it is difficult to implement the sound - delay - nosound chain. By the way, I could not yet implement the delay, there are no ideas, since setTimeout is not suitable here.
We remember that to output, for example, a sound with a frequency of 200 Hz and a duration of 1 second, you need to write code:
sound(200); delay(1000); nosound; In JS, I had to do this:

But it works! Implementation:

I have never used such a specific function in my activities. She had to spy in the documentation. If someone checks the work, then be careful, after loud listening, your ears may hurt.
True, when using this feature, Chrome, for obvious reasons, begins to swear:

I tried to solve the problem with setTimeout, however this does not always work.
But if you quickly click on the page during the download, the sound is played, but that's another story.
Conclusion
Even after the active mastering of sites, I want to try to write something unusual, even if it has no practical use. Pascal with its CRT module really had an effect on me that encouraged me to further study programming languages. Or maybe you should write something in ASCII style?
Just in case I posted it on github
Source: https://habr.com/ru/post/438690/