New in browsers: Firefox 66 blocks video and sound by default, Chromium limits page budget

Important changes may occur in the upcoming versions of Firefox and Chromium.
Firstly, in Firefox 66 for desktops, the default is to automatically block video and sound on all pages. The Mozilla Hacks blog warns developers in advance . Video and audio playback is permitted only through the
HTMLMediaElement API and only after the user interacts with the page (click of a mouse, pressing a button, or touching the touchscreen).Even more interesting changes can occur in Chromium.
At the same time allowed to automatically play a video with muffled sound. For such content you need to set the “muted” attribute to true for
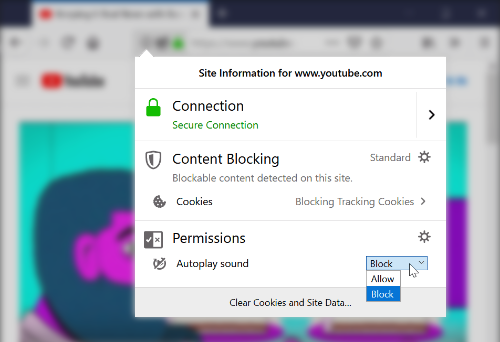
HTMLMediaElement . The screenshot shows that users can manually turn off the sound blocking for individual sites.In Firefox for Android, the new implementation will replace the existing auto-play blocking mechanism.
Technically, Firefox blocks the
play() call from HTMLMediaElement.play() , returning the NotAllowedError error. All browsers with similar functionality do the same. Accordingly, web developers should not assume that the play() call will always be successful. To avoid blocking, two options are recommended. The first is to launch content playback in conjunction with an event handler, for example, KeyboardEvent on the desktop or touchend under Android. Second: start autoplay without sound (it is allowed by default) and show the user a button to turn on the sound.The final version of Firefox 66 is scheduled for release on March 19, 2019 , so developers have time to prepare.
Mozilla is now working on automatic blocking of Web Audio content: it is promised until the end of 2019.
Budget for web pages
Changes in Chromium are still under discussion. Not the fact that the corresponding kommit will include in the main branch. But the idea is very interesting.
On February 4, 2019, one of the developers, Alex Russell, introduced commit 1265506 (“Never-Slow Mode”) . He proposes to introduce into the browser an additional mode
--enable-features=NeverSlowMode , which will limit the budget of each web page , thereby ensuring fast loading.Alex Russell - one of the leading developers of Chrome, Blink and the web platform at Google, the author of the article “Can you afford it? The budget of web productivity in the real world "which transfer was published on Habré.

Illustration from the article by Alex Russell
Proposed budget:
- The size of one picture: 1 MB
- Volume of all pictures: 2 MB
- One CSS style sheet: 100 KB
- All CSS style sheets: 200 KB
- Maximum script size: 50 KB
Naturally, the user will include this feature as desired. For example, if it works through a slow Internet connection, on a weak device (an outdated computer), etc. A budget constraint ensures fast loading and the absence of brakes, but it increases the likelihood that the page will not load to the end.
Obviously, the budget should be reviewed periodically, focusing on page load time.
Obesity sites
Page budgeting is a sensible idea. Many users and specialists note that over the years, programs and web applications have not become faster at all, despite a significant increase in computer performance.
For some reason, application requests grow faster than hardware performance. As a result, every year the software becomes slower , and websites are getting fat .
The trend is that the software does not become faster and more functional. We get faster hardware, on which software with the same functions is turned more slowly than before. Everything works much slower than the maximum speed. Have you ever wondered why your phone boots from 30 to 60 seconds? Why can't it boot, say, in one second? There are no physical limitations. Personally, I would like this. I want the developers to reach the limit, using every bit for performance. - From the article “My disappointment in software”Perhaps the budget of the web pages will help solve the problem if other Chromium developers agree to Russell’s commit.

Source: https://habr.com/ru/post/439118/