AMP and Turbo Pages: Pros, Cons, and Implementation Results
Those who follow the innovations of the IT sphere know about the “quick pages” from Google and Yandex: AMP and Turbo Pages. They were released more than 2 years ago, but they didn’t make much noise on the market. My name is Konstantin. I am the director of the web studio AlkoDesign. We decided to remind about these tools and share the results of their implementation.

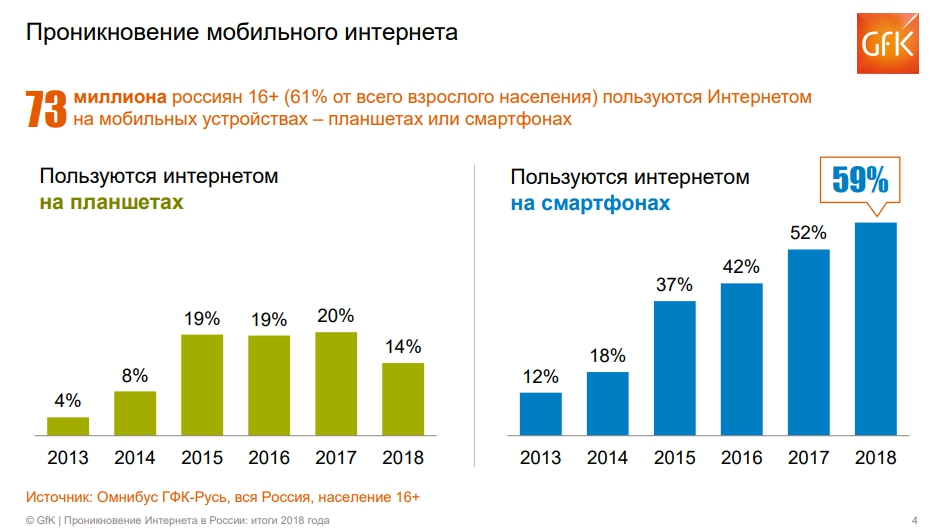
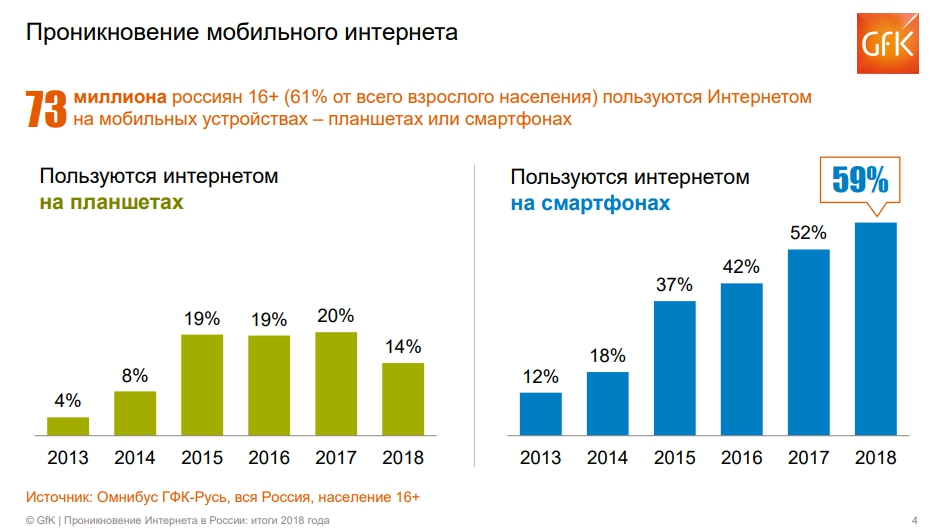
Mobile traffic has been steadily growing in recent years. Users increasingly read news sites, order products and items from their phones. Mobile and adaptive versions of sites have ceased to be an attractive bonus, but have become a real necessity.

But not everything is so beautiful. In pursuit of traffic and reduction of failures, we have to look for new solutions. Mobile and adaptive versions do not always save the situation, and sometimes they are generally inconvenient: the adaptive is too “heavy” to download, because of this the download speed on smartphones leaves much to be desired. (Talking about the fact that visitors, and even search engines, do not like the long download, is it necessary?)
We in AlkoDesign.ru work with one large information portal. (We'll do without names). One of the tasks assigned to us was: increasing traffic and reducing the percentage of failures. Without thinking twice, we decided to use quick pages from Google and Yandex.
In this article we will share the results of the introduction of such pages on one of the news portals and briefly tell you what fast pages are and what they eat (for those who are not in the subject).
AMP and Turbo Pages is a technology of accelerated mobile pages that is developed by independent developers and is actively promoted by both search engines. Such pages load even faster than the page of the mobile version of the site.

The point is that the site uses special tags (with the prefix amp), the number and functionality of which are strictly limited. The task of the developer is to collect a hodgepodge of available schemes that will solve the problem of the customer.
Search engines find these special tags and caches information in them. After that, when the user searches for something, the browser on the background loads information from the CDN, into a special iframe and when clicking on the link, opens the already loaded page in a special window.
When using any CMS on the site, for AMP pages it is necessary to make a separate template for displaying data according to the requirements for marking AMP pages.

The main difference from AMP - the content of the Turbo pages is taken not from the pages of the site, but from a special RSS feed.
Their contents are stored on Yandex servers. But in order for Yandex to take content from our site, we need to write a script that will transmit all the necessary data (text, images, styles, etc.) in a special XML document format. The process is similar to preparing data for Yandex.Products or Yandex.Market.
Honestly, the setup is as simple as possible. If the number of pages is small (10-20), then you can make the RSS feed for Yandex yourself, without involving a programmer. True, in this case it will be updated manually too.
Turbo - page loading speed is about 15 times faster than usual. And an additional (but not the last) bonus - if the site falls, for example, due to an infection or a DDoS attack, its Turbo pages will continue to open and the content will still be available to users.
The first and most important difference from standard sites is the impossibility of inserting "ordinary" scripts. That is, most of the functionality tied to a dynamic change (actions on click, animation, filtering, modal windows) becomes inaccessible.
The solution is to use the available components and iframe. Available components allow you to achieve, albeit not complete, the implementation of the usual tools on the site, but they represent a worthy replacement and are optimized for quick download.
With the help of AMP and Turbo tags, you can implement a side menu, carousel, form submission, loadable content, advertising, and more. Each component is associated with its js-library, which must be connected to use it on the site.
They help to increase the coverage of mobile audience - users do not have to wait long for the site to load, and they almost immediately go to your content. Traffic gains can be substantial.
The advantages of Turbo pages are that after they are implemented on your site:
Disadvantages Turbo - in limited functionality:
After creating the AMP pages, Google went on. He transferred all the sites to a new ranking system - Google Mobile Friendly. Now the ranking of sites depends primarily on the mobile version of the site. If earlier it was possible to create and “lick” the desktop version of the site, without making an adaptive or in extreme cases a mobile version of the site. Now, when developing the site, special attention should be paid to the adaptive version.

All images on the page should be described in a special <amp-img> tag, which makes it difficult for the user to insert images through a text editor.
Also, if you are using a carousel or lightbox, you need to insert analogs from the amp components. To implement this functionality, a handler was implemented, which using regular expressions replaces standard HTML tags with tags used in the amp specification.
Another feature that should affect the text editor in the first place, since the editing of styles takes place inline. Elements with style = “color: ...” attributes are not valid, and changing the color or font size will write this property to the code.
In order for the search engine to understand that there is an AMP version of the page, it must contain a link:
And on the AMP page there is a back link:
Css styles are written inline, and their size should not exceed 50kb.
To connect the Turbo page, it is enough to make small changes to the current export file according to the technical requirements:
The following are indicated:
In the turbo page, you can embed additional elements such as: page header, links, pictures, video, share button, quotes, tables, etc. You can also connect some web analytics systems.
Considering that we are far from being new to IT, the introduction of pages was not a big deal.
We created a separate template for the site using the necessary tags from the AMP and Turbo specifications. Then set up the automatic generation of pages.

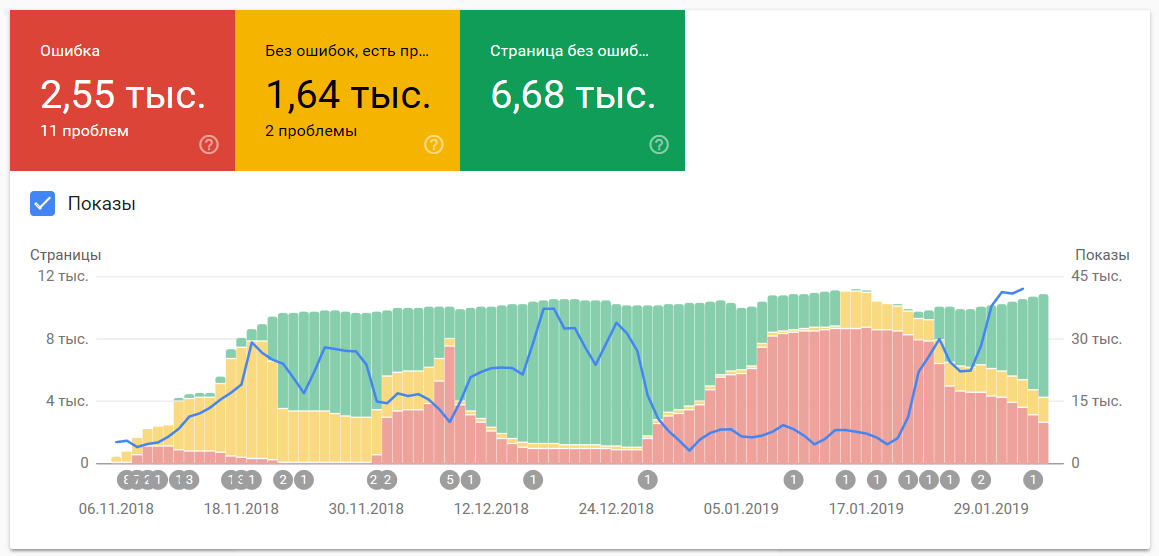
Immediately after the introduction of fast pages, we launched a check through Google and Yandex validator. After launch found additional errors that were successfully fixed.

For the implementation of the Turbo pages on the site, the format specification has been studied. Templates have been defined for generating turbo page headers and specifying additional images. A specialized module for CMS was developed that generates RSS data files according to Yandex’s technical documentation ( partner.news.yandex.ru/tech.pdf ).
Since the materials on the site are constantly being added, updating the RSS feeds with turbo pages is also updated by running the update script on CRON. Due to the specifics of the project, it was decided to make several RSS feeds, each for its own type of content.
In the settings of the module, you can specify which sections of the site you want to export to RSS, specify additional data for export. The frequency of updates to the RSS feed of the turbo pages is determined by the frequency of the task at CRON.
After completing the RSS validation by Yandex, Turbo pages were added to the indexing.
After the introduction of AMP and Turbo pages, behavioral metrics changed.
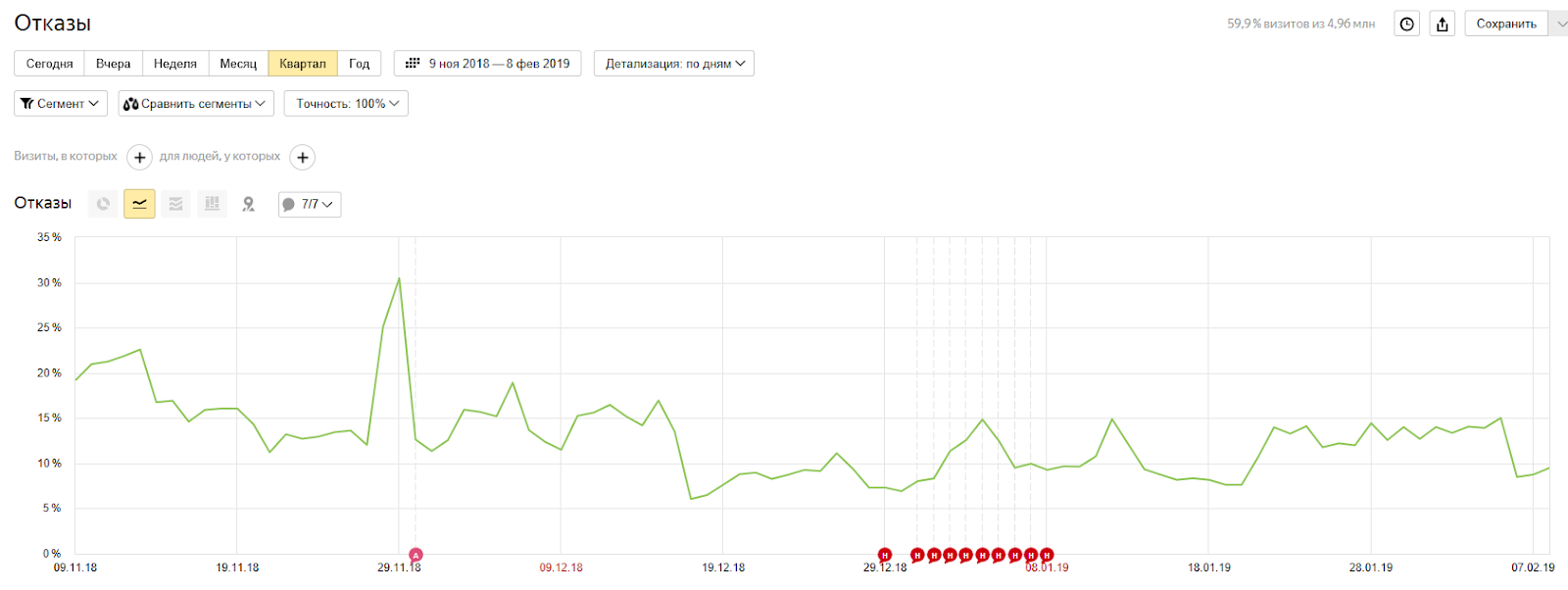
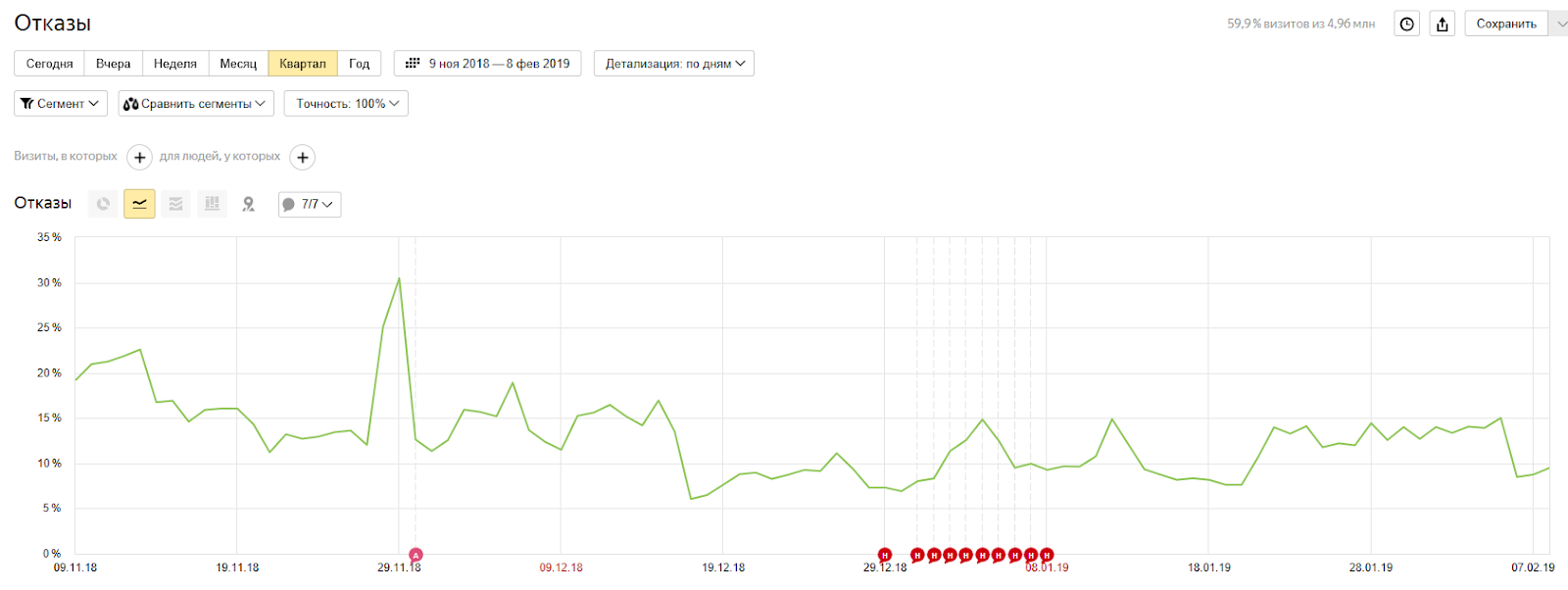
For the quarter, the bounce rate on the site as a whole was 14.2% . All visitors are counted here, including desktop users.

The bounce rate for smartphone owners who came to regular pages was 23.7% for the quarter .

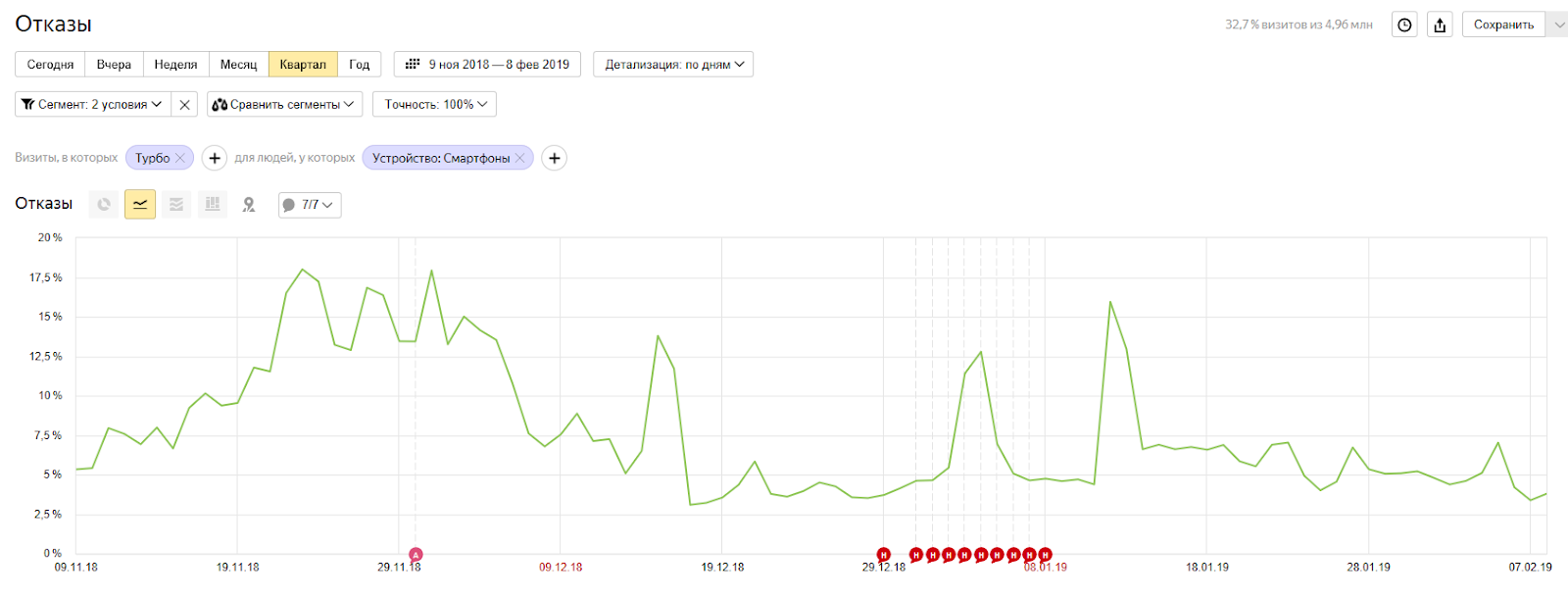
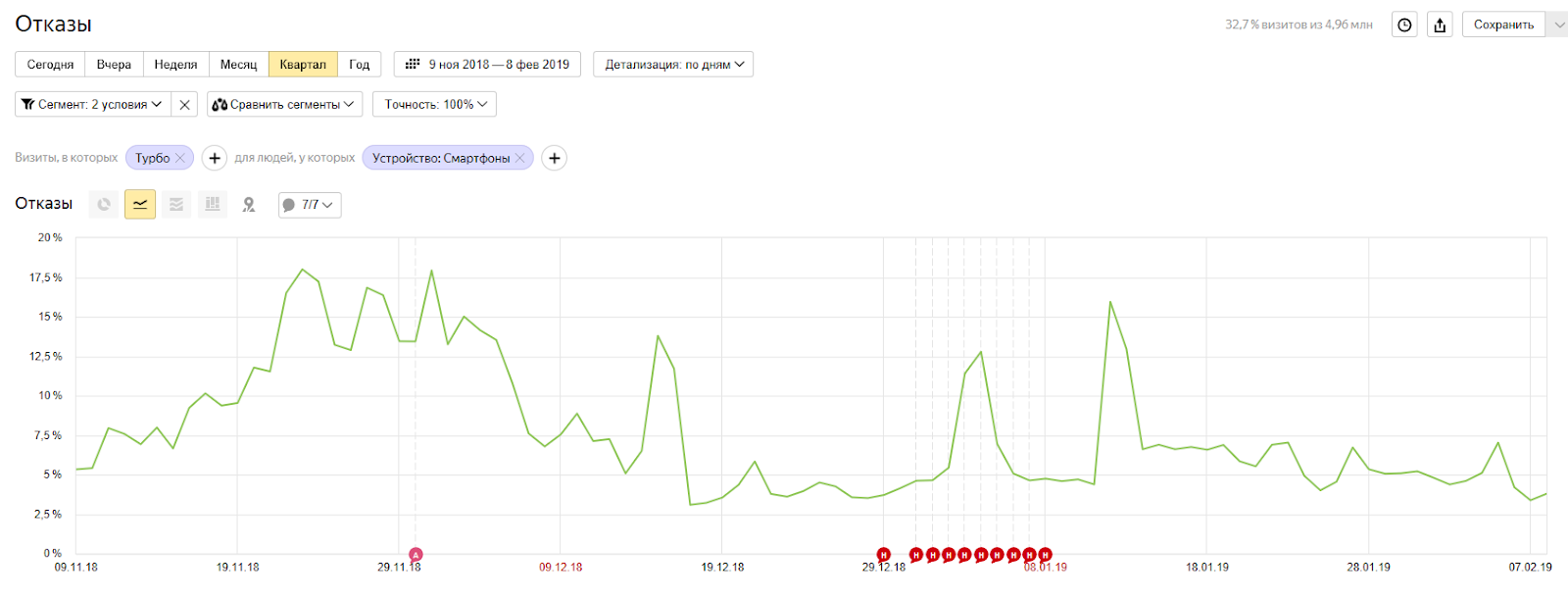
The bounce rate for visitors to the turbo pages for the same period was 6.2%.

That is, in terms of bounce rates, ordinary pages lose to turbo pages more than doubled: 23.7% versus 6.2% with Pipe pages and a total of 14.2% .
Since the introduction of AMP and Turbo pages, we have increased the attendance of the portal by 2 times .

The main plus is an increase in the page loading speed by 3 - 10 times . It instantly grew due to caching.
And:
Where you need to convey to the user content as quickly as possible and in a simple form.
We strongly recommend that owners of news portals, media sites or informational blogs connect these pages. This will allow you to get additional traffic, reduce the number of hits and increase the number of pages viewed.
AMP and Turbo Pages are an interesting technology that should be used wisely. It can be used for the “easy” mobile version of the site, or for certain sections that do not require high functionality. And, of course, this is a great solution for information sites, blogs, online magazines.

Mobile traffic has been steadily growing in recent years. Users increasingly read news sites, order products and items from their phones. Mobile and adaptive versions of sites have ceased to be an attractive bonus, but have become a real necessity.

But not everything is so beautiful. In pursuit of traffic and reduction of failures, we have to look for new solutions. Mobile and adaptive versions do not always save the situation, and sometimes they are generally inconvenient: the adaptive is too “heavy” to download, because of this the download speed on smartphones leaves much to be desired. (Talking about the fact that visitors, and even search engines, do not like the long download, is it necessary?)
We in AlkoDesign.ru work with one large information portal. (We'll do without names). One of the tasks assigned to us was: increasing traffic and reducing the percentage of failures. Without thinking twice, we decided to use quick pages from Google and Yandex.
In this article we will share the results of the introduction of such pages on one of the news portals and briefly tell you what fast pages are and what they eat (for those who are not in the subject).
Theory
AMP and Turbo Pages is a technology of accelerated mobile pages that is developed by independent developers and is actively promoted by both search engines. Such pages load even faster than the page of the mobile version of the site.
AMP pages google.com

The point is that the site uses special tags (with the prefix amp), the number and functionality of which are strictly limited. The task of the developer is to collect a hodgepodge of available schemes that will solve the problem of the customer.
Search engines find these special tags and caches information in them. After that, when the user searches for something, the browser on the background loads information from the CDN, into a special iframe and when clicking on the link, opens the already loaded page in a special window.
When using any CMS on the site, for AMP pages it is necessary to make a separate template for displaying data according to the requirements for marking AMP pages.
Yandex Turbo Pages

The main difference from AMP - the content of the Turbo pages is taken not from the pages of the site, but from a special RSS feed.
Their contents are stored on Yandex servers. But in order for Yandex to take content from our site, we need to write a script that will transmit all the necessary data (text, images, styles, etc.) in a special XML document format. The process is similar to preparing data for Yandex.Products or Yandex.Market.
Honestly, the setup is as simple as possible. If the number of pages is small (10-20), then you can make the RSS feed for Yandex yourself, without involving a programmer. True, in this case it will be updated manually too.
Turbo - page loading speed is about 15 times faster than usual. And an additional (but not the last) bonus - if the site falls, for example, due to an infection or a DDoS attack, its Turbo pages will continue to open and the content will still be available to users.
Pages with AMP and Turbo are ranked above other search queries due to their fast loading requirements.
AMP and Turbo Features
The first and most important difference from standard sites is the impossibility of inserting "ordinary" scripts. That is, most of the functionality tied to a dynamic change (actions on click, animation, filtering, modal windows) becomes inaccessible.
The solution is to use the available components and iframe. Available components allow you to achieve, albeit not complete, the implementation of the usual tools on the site, but they represent a worthy replacement and are optimized for quick download.
With the help of AMP and Turbo tags, you can implement a side menu, carousel, form submission, loadable content, advertising, and more. Each component is associated with its js-library, which must be connected to use it on the site.
Turbo Page Features
They help to increase the coverage of mobile audience - users do not have to wait long for the site to load, and they almost immediately go to your content. Traffic gains can be substantial.
The advantages of Turbo pages are that after they are implemented on your site:
- The bounce rate drops. When a user visits your site and because of his bad Internet, he cannot open your page for a long time, he may simply not wait for it to load, close and return to the search results again, in order to find some other faster website. Thus, your bounce rate increases, and the higher the bounce rate, the worse your position in search results.
- Mobile traffic is growing. Today, many users already know that sites marked with a rocket as an icon are loaded very quickly and therefore click on them actively. This gives you a competitive advantage and allows you to increase traffic to your site from mobile devices.
- Reduced load on the hosting. If the site has a fairly high attendance, then this item will also be relevant. Due to the fact that the content download is not from your hosting, but from Yandex servers, the load is reduced. At the same time, Yandex uses its own content delivery network (CDN) to create and store Turbo Pages, which further accelerates the loading of content.
Disadvantages Turbo - in limited functionality:
- Feedback forms are not supported, there is no possibility to order a product or service. This can be called the most important minus, because for the landing page or online store, the use of turbo pages would be inappropriate, because you still can not get an application from them.
- The site is designed according to a predetermined low-profile template. When you click on a link marked “Turbo”, your content will appear in a simplified page created by a search engine, and no one will see your unique website design. Therefore, here you have to choose between the high speed of loading the site and the unique design of your mobile or adaptive version.
AMP Features
- Creating "light" pages;
- The search engine keeps lightweight versions of pages on their servers;
- Yandex offers smartphone owners a turbo page in a search or news feed;
- Thanks to the high download speed, user experience and behavioral indicators are improved.
After creating the AMP pages, Google went on. He transferred all the sites to a new ranking system - Google Mobile Friendly. Now the ranking of sites depends primarily on the mobile version of the site. If earlier it was possible to create and “lick” the desktop version of the site, without making an adaptive or in extreme cases a mobile version of the site. Now, when developing the site, special attention should be paid to the adaptive version.
Data preparation

For AMP pages
All images on the page should be described in a special <amp-img> tag, which makes it difficult for the user to insert images through a text editor.
Also, if you are using a carousel or lightbox, you need to insert analogs from the amp components. To implement this functionality, a handler was implemented, which using regular expressions replaces standard HTML tags with tags used in the amp specification.
Another feature that should affect the text editor in the first place, since the editing of styles takes place inline. Elements with style = “color: ...” attributes are not valid, and changing the color or font size will write this property to the code.
In order for the search engine to understand that there is an AMP version of the page, it must contain a link:
<link rel = "amphtml" href = " www.site.com/url/to/amp/document.html ">
And on the AMP page there is a back link:
<link rel = "canonical" href = " www.site.com/url/to/full/document.html ">
Css styles are written inline, and their size should not exceed 50kb.
For Turbo Pages
To connect the Turbo page, it is enough to make small changes to the current export file according to the technical requirements:
- The root element of the RSS file is rss, whose version attribute should be 2.0.
- Inside the rss element contains the channel element, which includes information about the source and its content.
The following are indicated:
- Information about the source site - information is transmitted in the channel element.
- Message Information — Data is passed in the item element.
- content for the turbo page
In the turbo page, you can embed additional elements such as: page header, links, pictures, video, share button, quotes, tables, etc. You can also connect some web analytics systems.
Practice
We implement AMP on the site
Considering that we are far from being new to IT, the introduction of pages was not a big deal.
We created a separate template for the site using the necessary tags from the AMP and Turbo specifications. Then set up the automatic generation of pages.

Immediately after the introduction of fast pages, we launched a check through Google and Yandex validator. After launch found additional errors that were successfully fixed.

Introducing Turbo Pages
For the implementation of the Turbo pages on the site, the format specification has been studied. Templates have been defined for generating turbo page headers and specifying additional images. A specialized module for CMS was developed that generates RSS data files according to Yandex’s technical documentation ( partner.news.yandex.ru/tech.pdf ).
Since the materials on the site are constantly being added, updating the RSS feeds with turbo pages is also updated by running the update script on CRON. Due to the specifics of the project, it was decided to make several RSS feeds, each for its own type of content.
In the settings of the module, you can specify which sections of the site you want to export to RSS, specify additional data for export. The frequency of updates to the RSS feed of the turbo pages is determined by the frequency of the task at CRON.
After completing the RSS validation by Yandex, Turbo pages were added to the indexing.
results
Waivers
After the introduction of AMP and Turbo pages, behavioral metrics changed.
For the quarter, the bounce rate on the site as a whole was 14.2% . All visitors are counted here, including desktop users.

The bounce rate for smartphone owners who came to regular pages was 23.7% for the quarter .

The bounce rate for visitors to the turbo pages for the same period was 6.2%.

That is, in terms of bounce rates, ordinary pages lose to turbo pages more than doubled: 23.7% versus 6.2% with Pipe pages and a total of 14.2% .
Attendance
Since the introduction of AMP and Turbo pages, we have increased the attendance of the portal by 2 times .

Page loading speed
The main plus is an increase in the page loading speed by 3 - 10 times . It instantly grew due to caching.
And:
- Reduced server load
- The behavioral factors have grown (AMP does not directly affect the organic position).
Conclusion: we introduce to the place and wisely
Where you need to convey to the user content as quickly as possible and in a simple form.
In our case, the result of the introduction of AMP was:
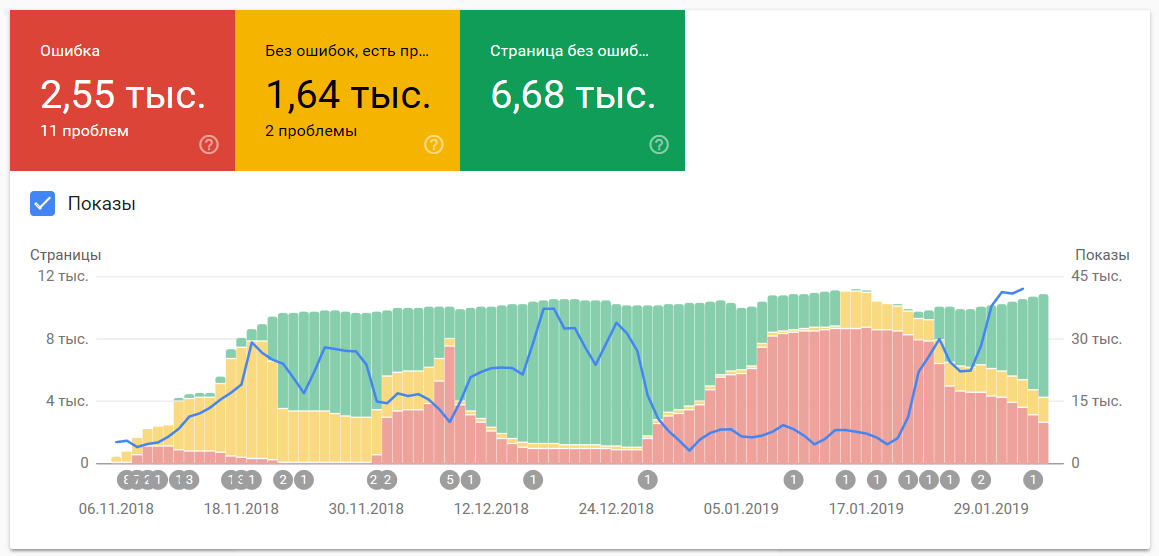
- reduction of failures from 2 thousand to +4 thousand;
- attendance increased by 2 times;
- download speed increased 3-10 times
Who is not suitable Turbo:
- Ecommerce because there is no cart. (currently under development)
- Landing page, because any buttons and forms on the pages are not supported
For whom Turbo pages are perfect:
- mass media
- Content Projects
- Blogs inside sites (for example, the information section in the online store, with news, descriptions of new products in the industry, etc.)
We strongly recommend that owners of news portals, media sites or informational blogs connect these pages. This will allow you to get additional traffic, reduce the number of hits and increase the number of pages viewed.
AMP and Turbo Pages are an interesting technology that should be used wisely. It can be used for the “easy” mobile version of the site, or for certain sections that do not require high functionality. And, of course, this is a great solution for information sites, blogs, online magazines.
Source: https://habr.com/ru/post/440742/